GOLD BLOG(ゴールドブログ)を導入したらすぐに設定すること【カスタマイザー設定】【ゴールドブログ設定】
WordPressテーマGOLDBLOG(ゴールドブログ)……
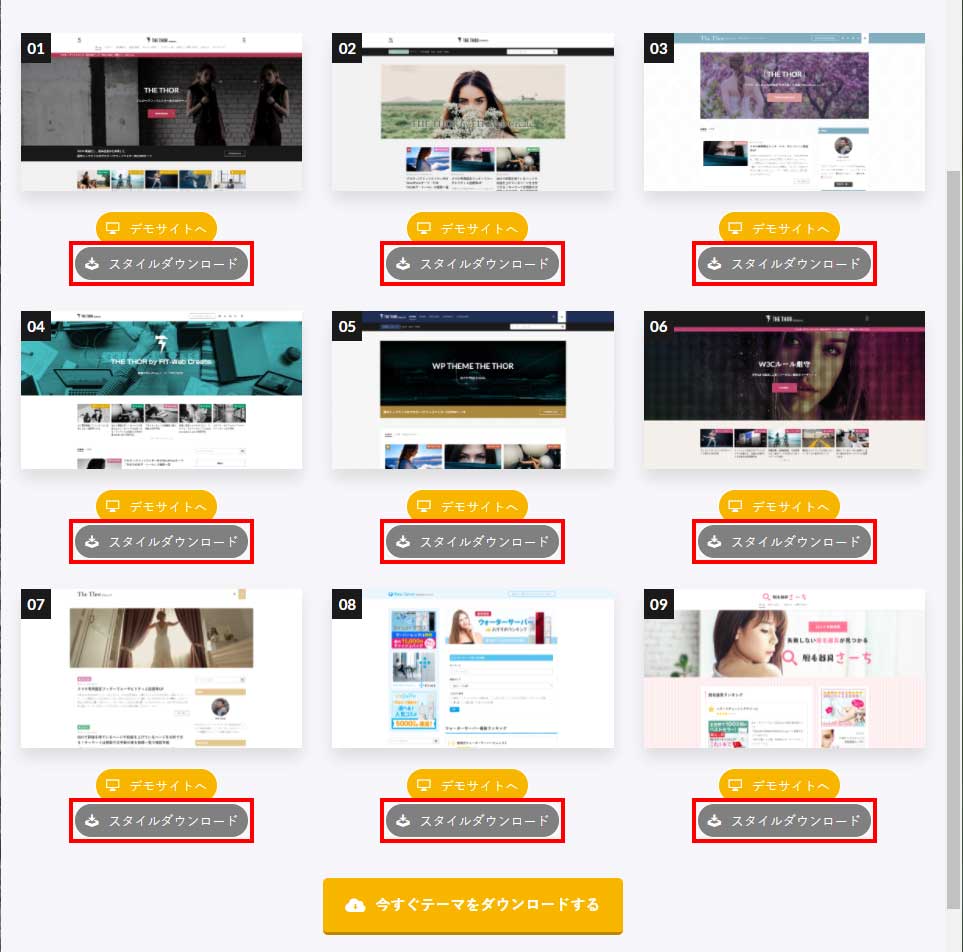
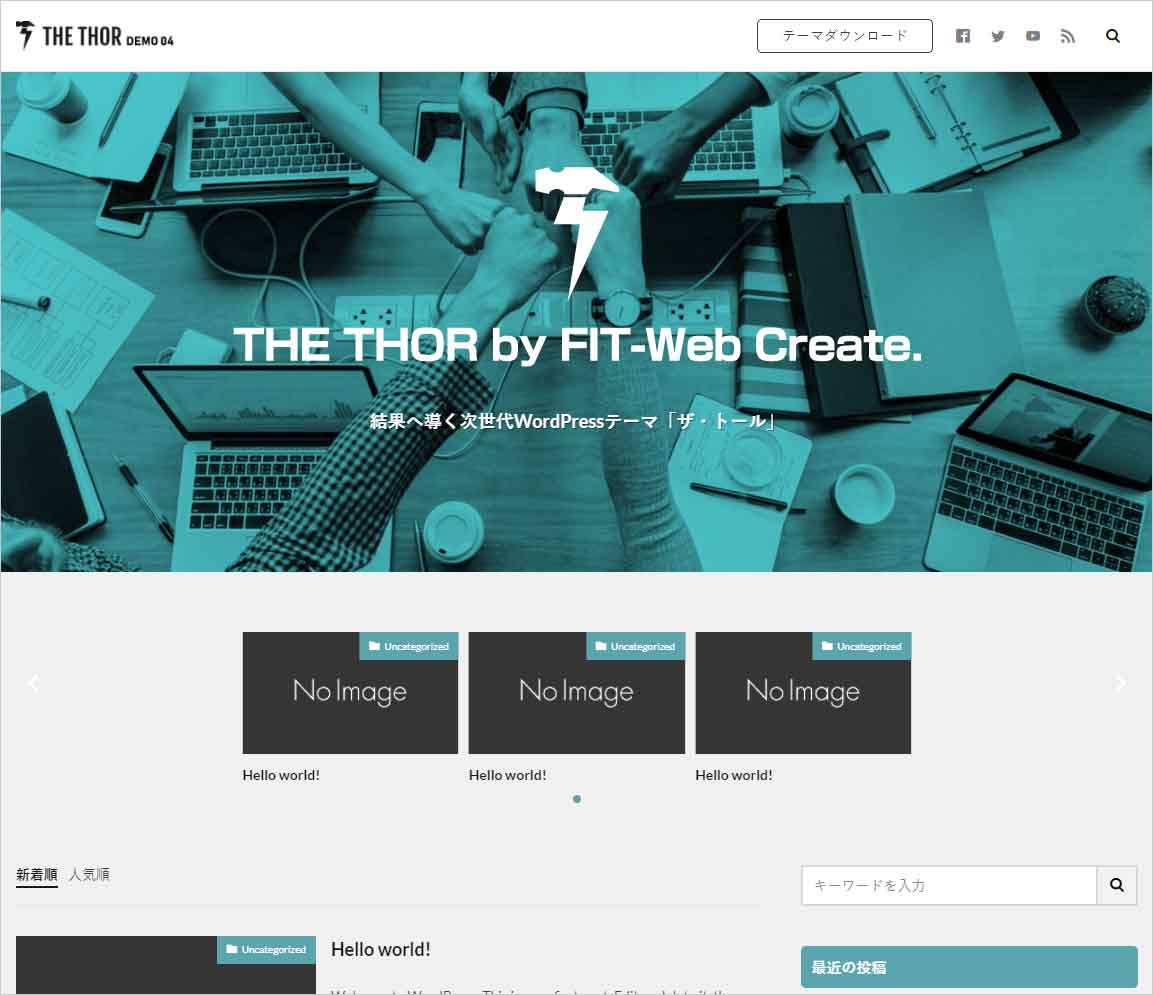
他を圧倒する「ザ・トール」のデモサイト一覧
デモサイト一覧
美しく・おしゃれで・洗練されたデザイナーサイトを誰でも作れる「デザイン着せ替え機能」を使えば、気に入ったデモサイトのスタイルを、あなたのサイトにワンクリックでコピーできます。
デモサイト一覧のサンプルと同じデザインにする事が出来ます。自分のブログのデザインを着せ替える事が出来る仕組みです。
THE THORの場合にはWordPress テーマをインストールした直後に、「デザイン着せ替え機能」を使ってデザインの変更をして下さい。
下で記載している「デモスタイル」または「デフォルト用スタイル」をインストールすると、THE THOR独自の設定項目のみ初期状態に戻るため、まだ何も設定をしていない最初のタイミングで「デザイン着せ替え」を行って下さい。
デモスタイルをインストールするためには、プラグイン「Customizer Export/Import」が必要なので、まずこれをインストールします。

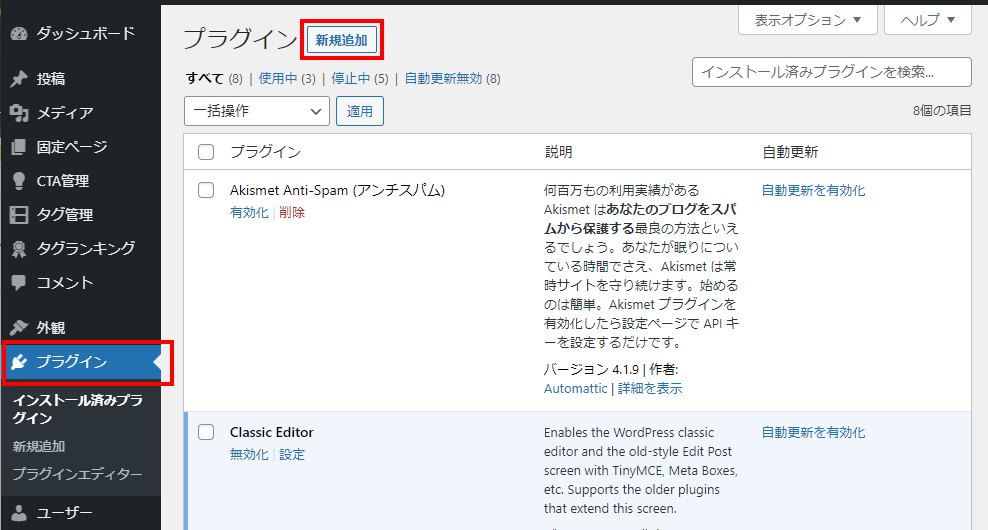
ダッシュボードの「プラグイン」を選び、上部の「新規追加」を押します。

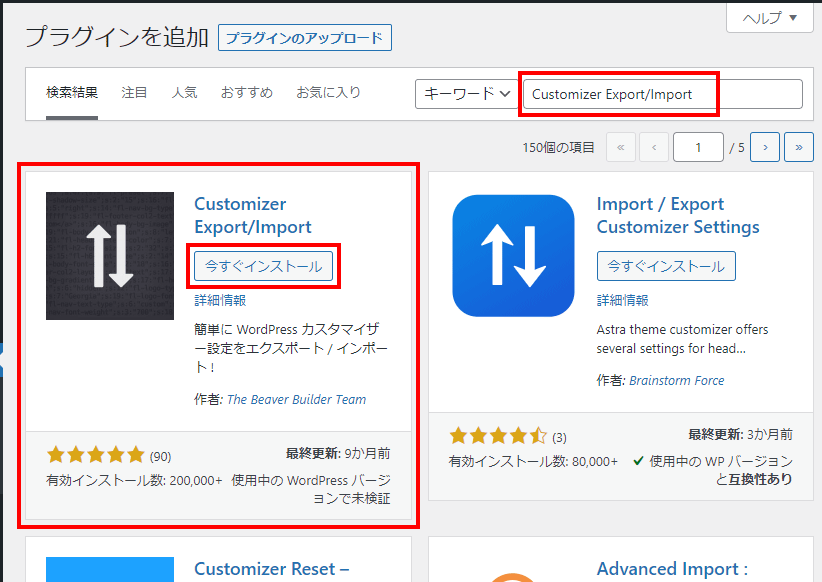
キーワードに「Customizer Export/Import」と入れると、「Customizer Export/Import」が出てきます。
「今すぐインストール」を押します。

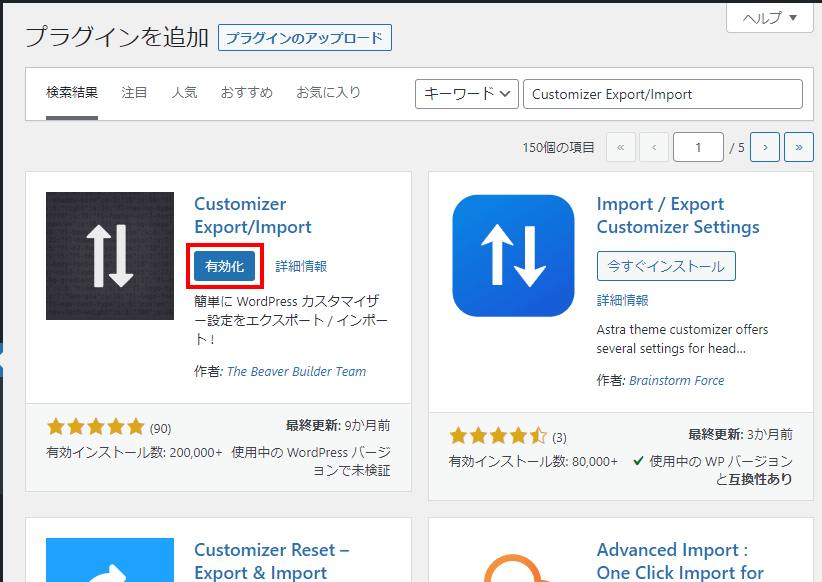
一瞬でインストールされるので「有効化」を押します。

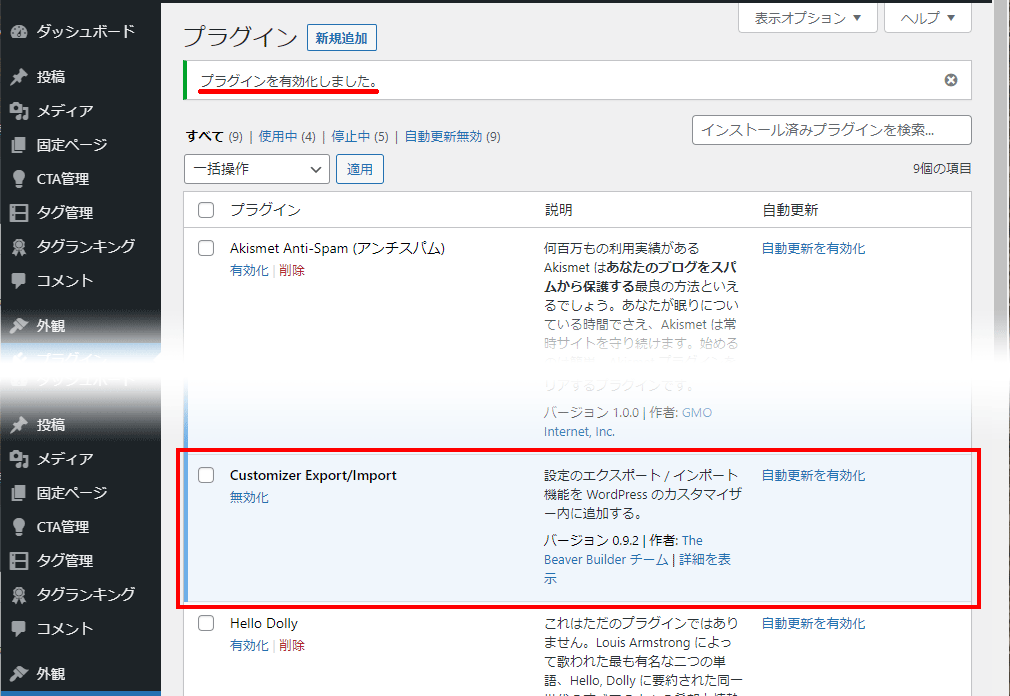
プラグイン一覧に切り替わります。
こでれ「Customizer Export/Import」が使える様になりました。
9種類の「デモスタイル」と、初期状態のスタイルに戻す「デフォルト用語スタイル」をダウンロードボタンします。

どのデモスタイルが最適かすぐには分からないので、9種類ともダウンロードします。

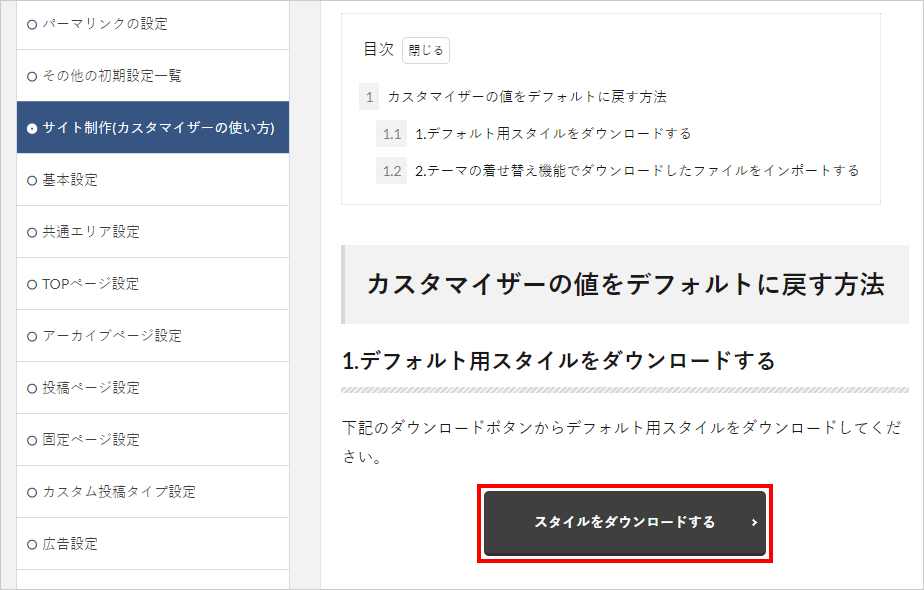
「スタイルをダウンロードする」をクリックします。

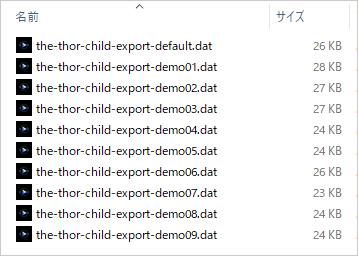
ダウンロードした圧縮ファイルを解凍したファイル一式です。
これで着せ替え用のファイルと、元に戻すファイルの両方が用意できました。
9種類の中から選んだスタイルに着せ替えます。
ブログ形式で、記事の少ない立ち上げ直後の場合には、03か04あたりが寂しい感じにならず無難です。

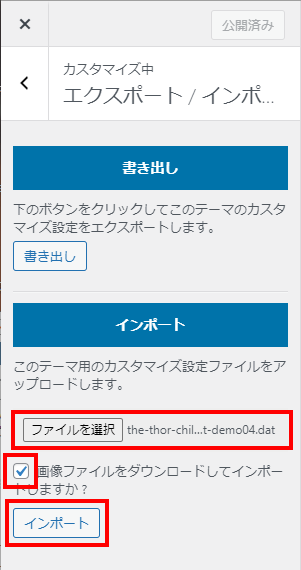
「外観」>「カスタマイズ」>「エクスポート / インポート」へ進みます。

デモスタイル04と同じデザインになりました。
適用したデモスタイルを別のデモスタイルに変えたい場合には、 一旦「デフォルト用スタイル(the-thor-child-export-default.dat)」をインストールして初期状態に戻し、その後に新たなデモスタイル(the-thor-child-export-demoXX.dat)をインストールします。
間に「デフォルト用スタイル(the-thor-child-export-default.dat)」を挟むのは不具合防止のためです。
冒頭でも言いましたが、「デモスタイル」または「デフォルト用スタイル」をインストールすると、その度にTHE THOR独自の設定項目のみ初期状態になります。
更新用ユーザ ID をすでに入力している場合には、それが空欄に戻ってしまうので、もう一度入力して保存することを忘れないでください。(THE THOR独自の設定項目についても同様です。)
サイト全体を自分の好みにカスタマイズしていきます。
THE THORではカスタマイズできる項目が非常に多く、その分、作業も多いです。
一つ一つの細かな設定については、別の記事を参考にしてみて下さい。
これでやっとTHE THORの売りの一つであるビジュアルを設定することができました。

では、お疲れ様でした~