THE THORをインストールしたら、すぐにやる事【更新用ユーザーIDの発行・登録】
「マニュアルサイト」の確認、「会員フォーラム」へのログイン、……
Google AdSenseの広告をブロックする機能拡張「AdBlock」を回避する方法について。
インターネット広告をブロックして、ウェブページを見るときに広告が表示されないようにするツールやアプリのことです。
例えば、お気に入りのウェブサイトやYouTube、SNSを観るときに、邪魔な広告が表示されなくなります。AdBlockを使うと、ウェブサイトがすっきり見えて、広告が気にならないようになります。
AdBlockは広告業者や悪意あるマルウェアからユーザーのプライバシーを保護する機能も備えています。一般的には、Webブラウザの拡張機能として提供され、主要なブラウザに対応しています。
記事を読む側からすればありがたい機能拡張ですが、Google アドセンスで収益を得てる側からすると非常に迷惑な機能です。
この広告ブロックを回避するためのメッセージ機能がGoogle アドセンスには用意されているので、今回はその設定について解説します。
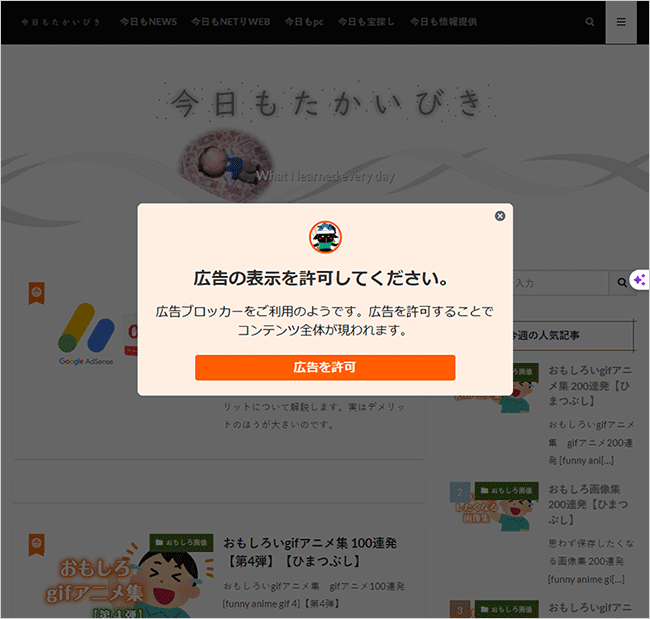
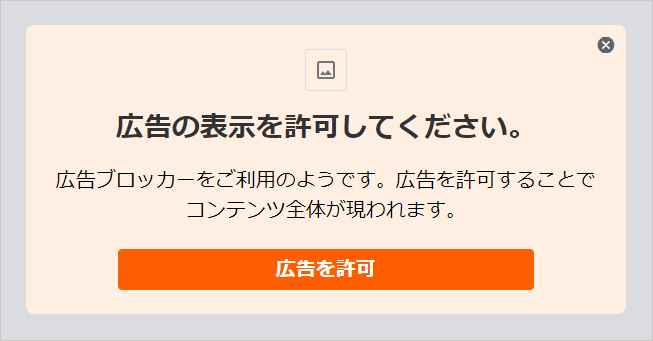
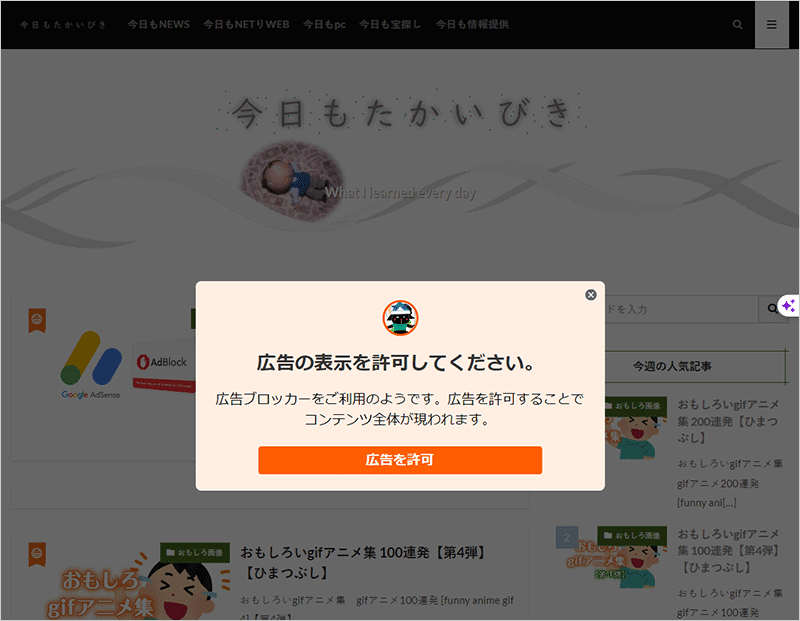
Google AdSenseの「広告ブロックによる損失収益の回復について」を設定するとでてくるポップアップメッセージは下記のようなものです。

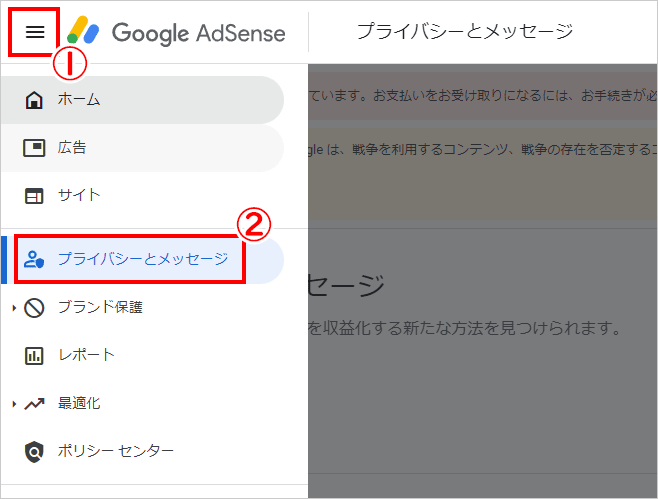
Google AdSenseにログインします。


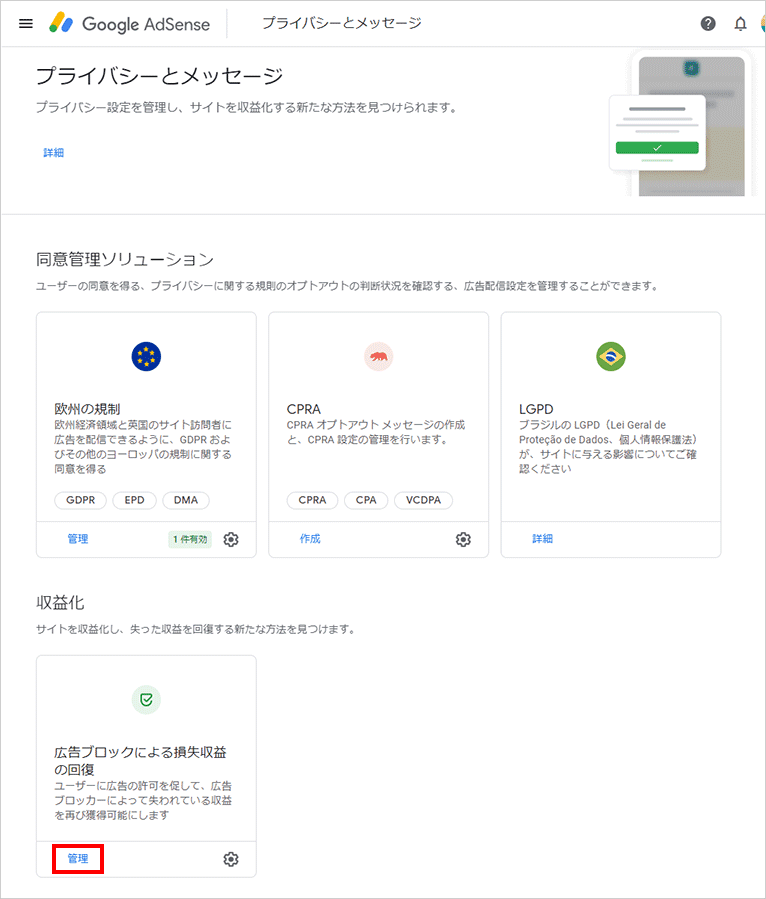
「収益化」の「広告ブロックによる損失収益の回復」にある「管理(歯車アイコンでも同じ)」を選びます。

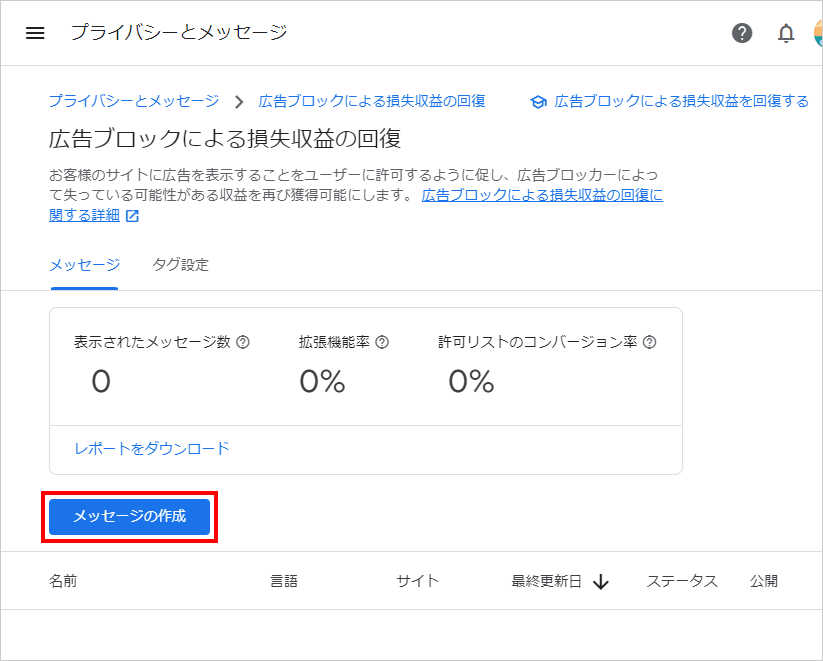
「メッセージの作成」を選びます。
さらに下記でAdBlockの解除を促すためのポップアップメッセージの編集を解説します。
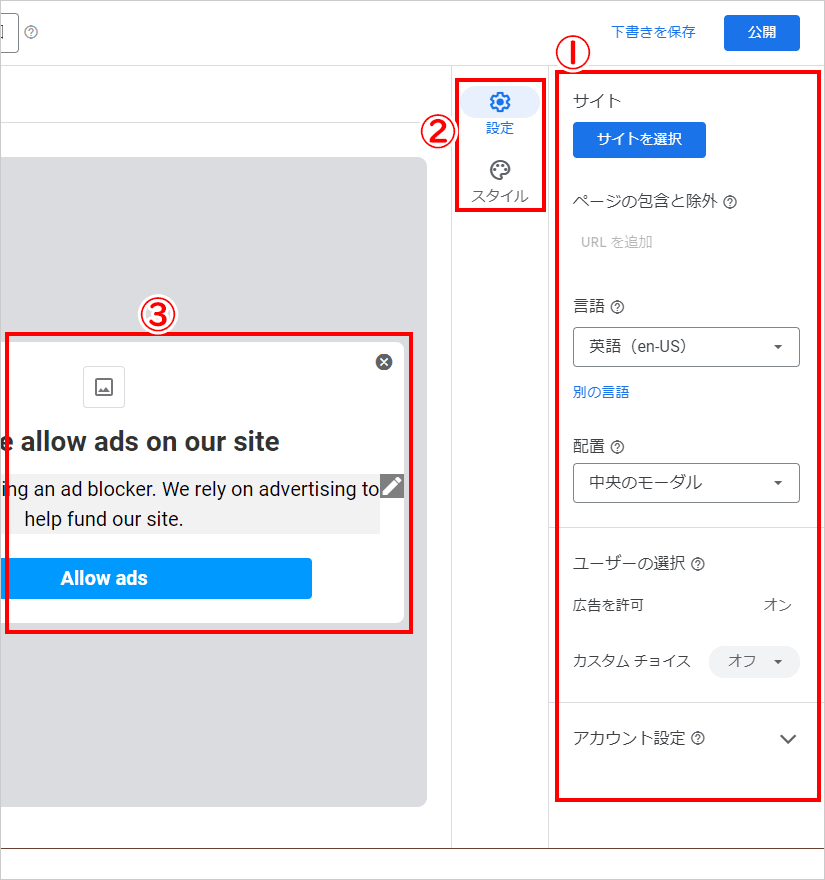
ポップアップメッセージのプレビューが用意されています。(下記③の部分)
デフォルトでは英語なので、あなたの記事を読むユーザーが日本人であれば日本語表示に変えます。
では各所を解説していきます。

③のポップアップメッセージのプレビューについて
あなたのサイトを見たユーザーがAdBlockを入れている場合には、ポップアップメッセージでAdBlockを「AdBlockを解除して下さい。」と言う旨のメッセージを出します。
そのプレビューがここに表示されるので表示したい文章に書き替えます。(三カ所とも書き換えられます。)
②の「設定」について
上記で表示されている画面が出ます。
②の「スタイル」について
ポップアップメッセージの文面、色、書体などを下画像のように変更できます。

①の「サイト」について
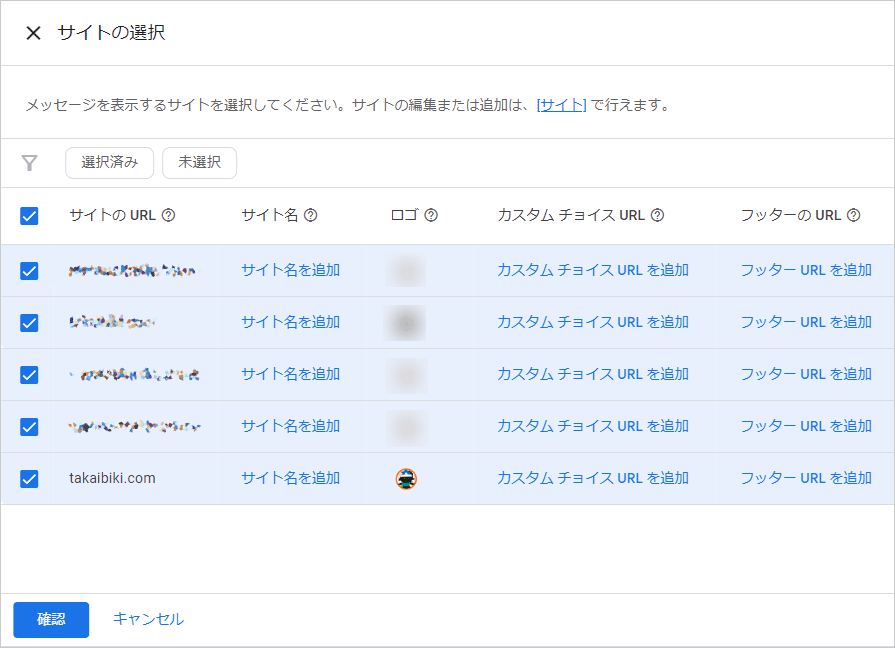
「サイトを選択」を選びます。

Google AdSense に登録されている URL が表示されます。
なお、この時点で設定が完全に保存されたわけではなく、その1つ先にある上部の「 変更を公開」のボタンを押す必要がありますが、他にも設定をする部分があるのでここではまだ押しません。
①の「ページの包含と除外」について
ここは、初回に設定する画面では何も出てきませんが、一旦設定を完了して、再度開くとURLの指定ができるようになります。
広告ブロックによる損失収益の回復メッセージを表示するページと表示しないページを選択できます。表示しないページの設定は表示するページの設定より優先されます。
これも必要なければ設定しません。(指定しなければ、全ページにポップアップ メッセージが表示されます。)
①の「言語」について
日本語表示やその他必要な言語選択が出来ます。
①の「配置」について
①の「ユーザーの選択」について
ここはデフォルトのままで設定の必要はありません。
①の「アカウント設定」について
ここはデフォルトのままで設定の必要はありません。
全ての設定が済んだら、上部左側の「変更を公開」ボタンを押します。
本当に公開するのかと再度確認が出るので、「公開」を選びます。
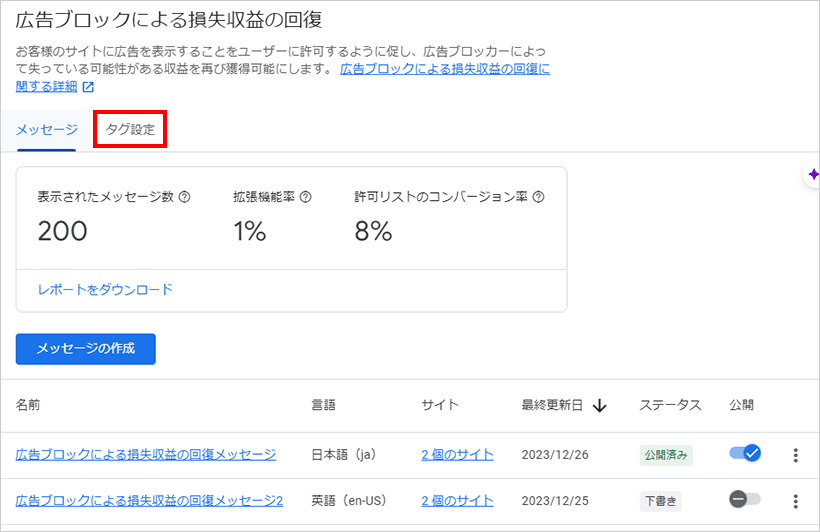
下のような画面がでます。なお、数値については数日経たないと集計の結果が表示されません。また、私の場合には英語版のメッセージと日本語版のメッセージ、2つを作りました。

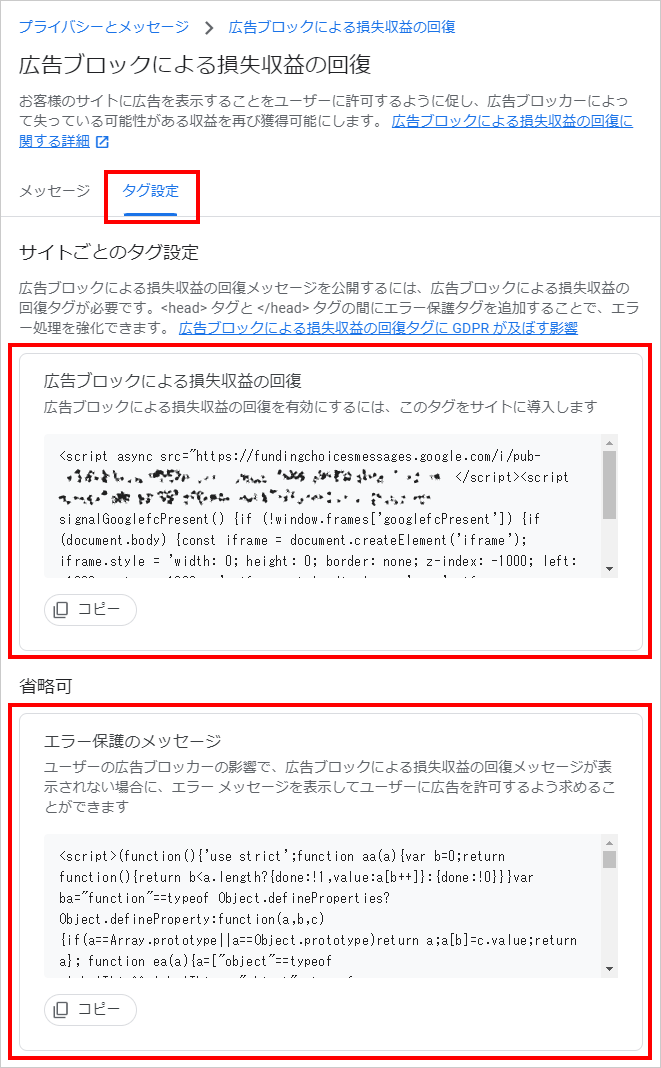
次はこの設定を表示させるためのタグの貼り付けです。「タグ設定」のタブをクリックします。
上部の「タグ設定」のタブをクリックしタグを出します。

タグは2箇所ありますが、1つ目のタグだけを貼り付け、2つ目のタグは省略して構いません。
貼り付ける場所は<head> タグと </head> タグの間です。
タグを貼り付けた後、数分待つと下記の様にポップアップメッセージが出るようになります。

以上、Google AdSenseの広告をブロックする機能拡張「AdBlock」を回避する方法についてでした。

では、おやすみなさい~