ConoHa WINGにWordPressを新規インストールする手順【全手順を画像解説】
ConoHaWINGにWordPressを新規インストール……
wordpressテーマ「GOLD BLOG」のインストールが済んだらまず行うべき設定箇所の解説をします。これをやらないとブログとして機能しないという重要な所のみ触れています。
インストール作業の済んだ時点からの解説となります。
「GOLD BLOG」のインストールが済み、「テーマ利用 ID」も入力し終わったところから解説を始めます。
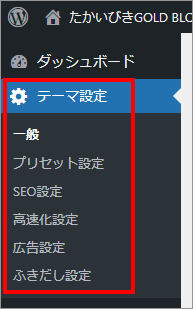
最初に手をつけるところは、「テーマ設定」メニューの中にある、「一般」・「プリセット設定」・「SEO設定」・「高速化設定」・「広告設定」・「吹き出し設定」の6つになります。


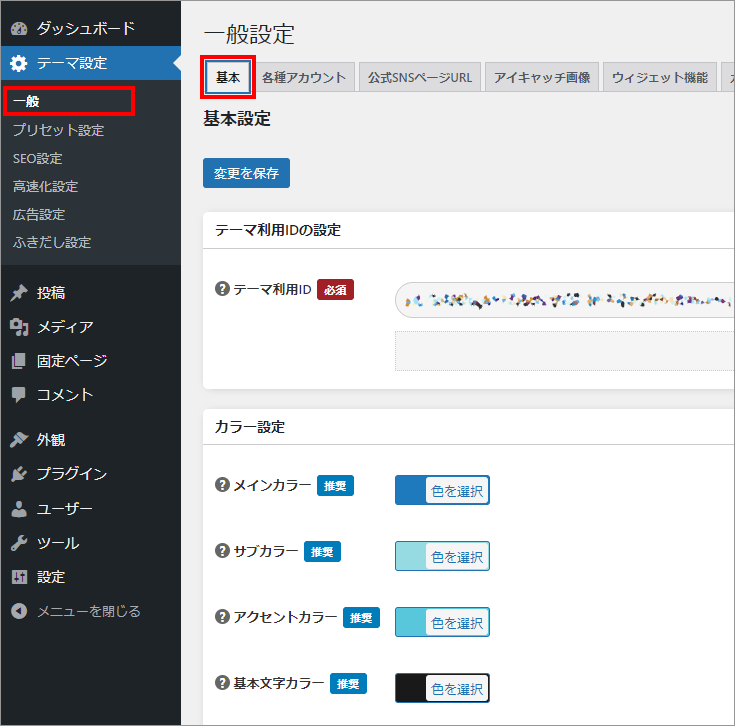
ここでは見た目に大きく影響するカラーの設定をします。
「メインカラー」がブログのおおよそを締め、その補助として「サブカラー」が使われます。グラデーション表現はこの2つのカラーで設定されます。
「アクセントカラー」は使われる面積的には非常に少ないです。
「基本文字カラー」で文字色の一括設定ができます。

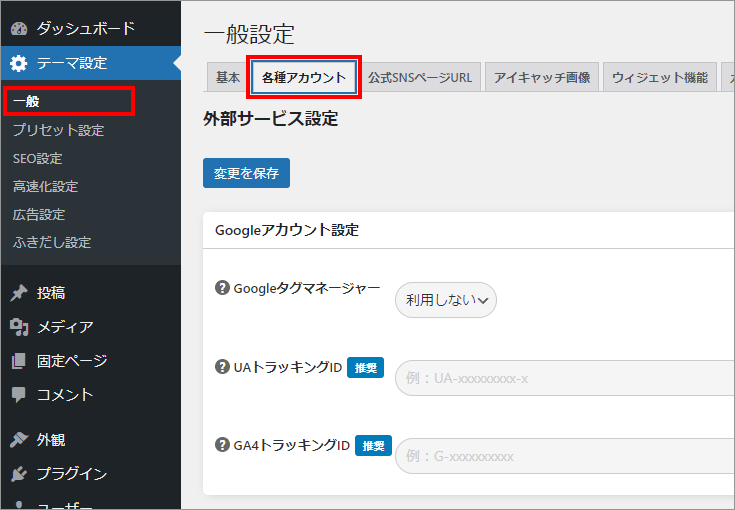
「GA4トラッキングID」を入れるところはここです。「UAトラッキングID」廃止になるので入れる必要はありません。「Googleタグマネージャー」に切り替えることも出来ます。



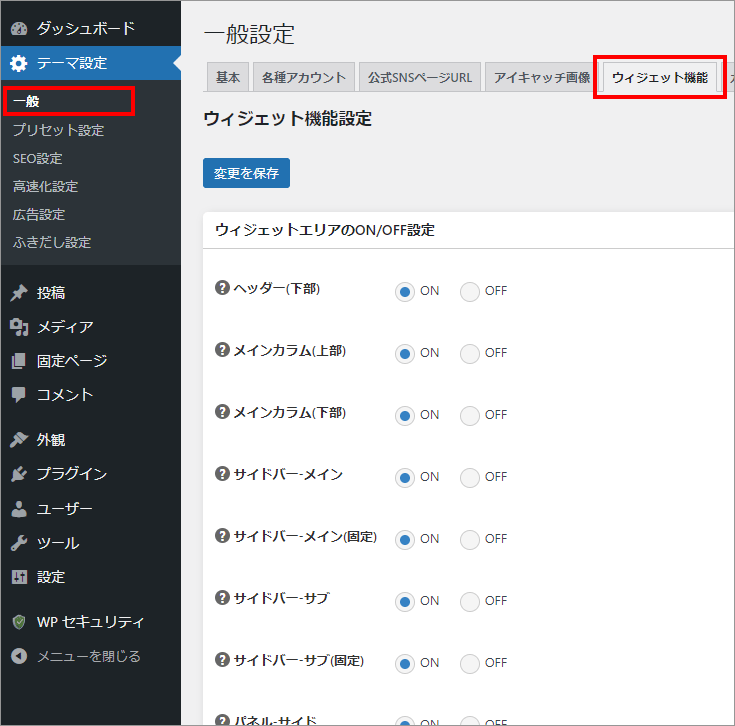
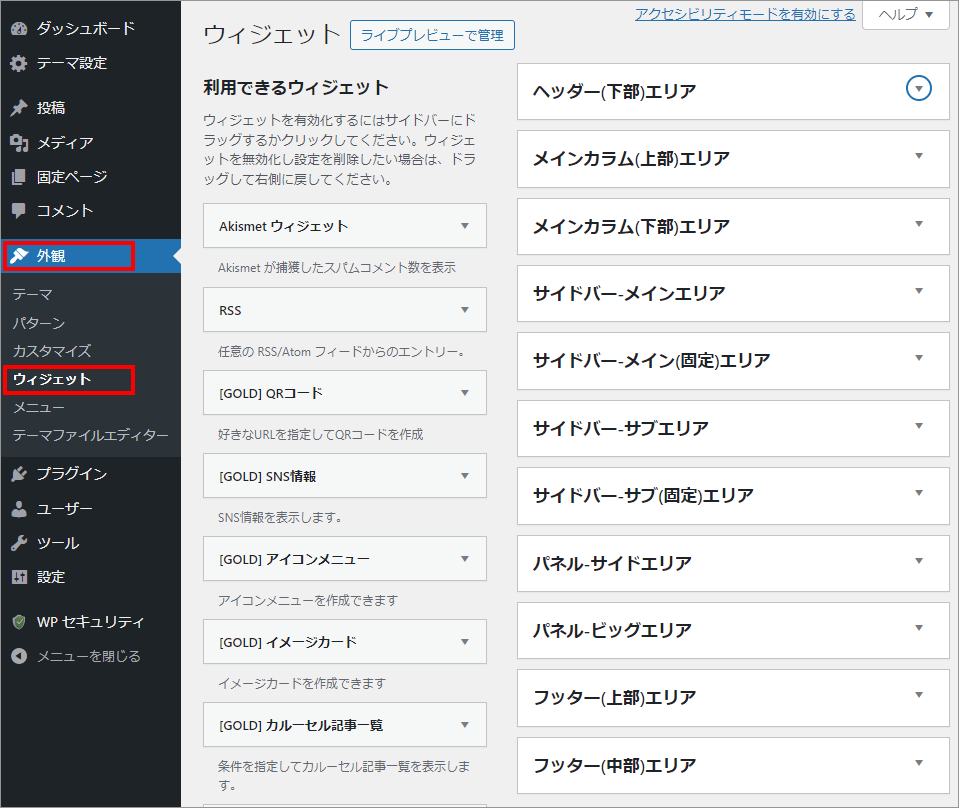
ON/OFF切り替えが連動している先は、「外観」→「ウィジェット」の項目です。不要なものは非表示にできます。


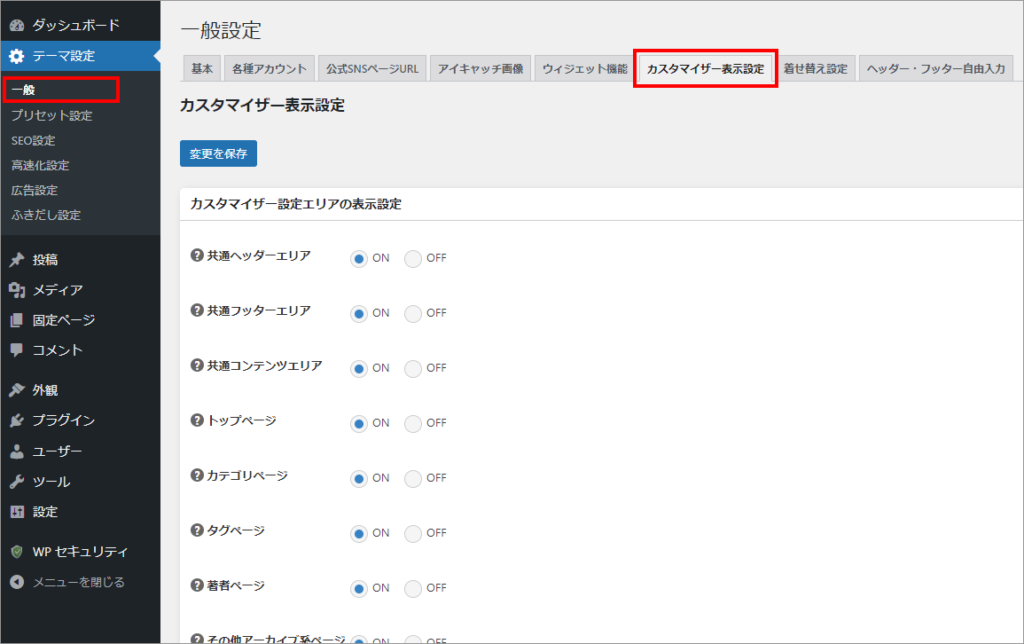
ON/OFF切り替えが連動している先は、「外観」→「カスタマイズ」の項目です。不要なものは非表示にできます。



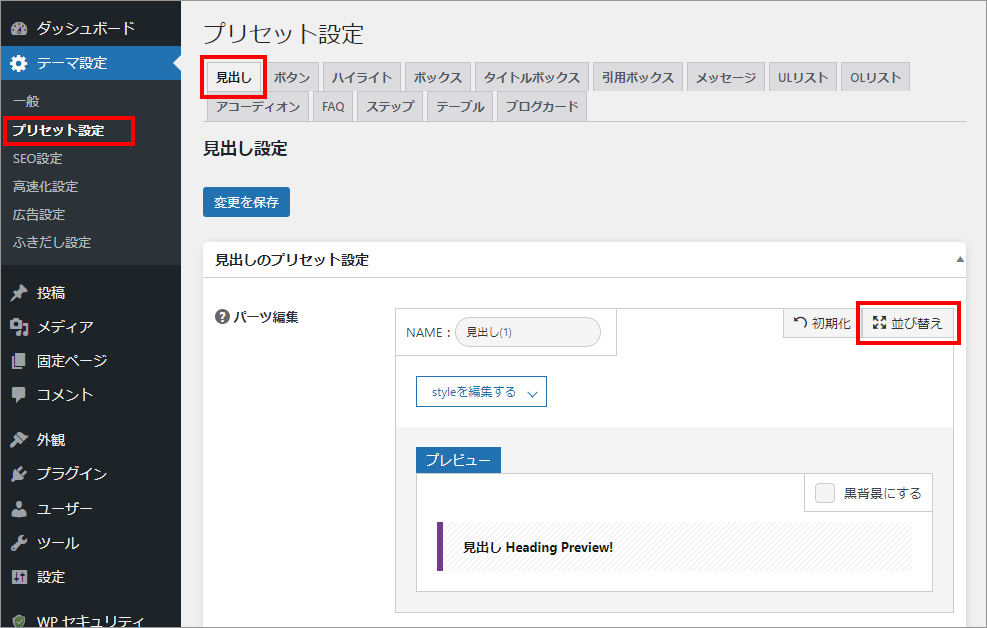
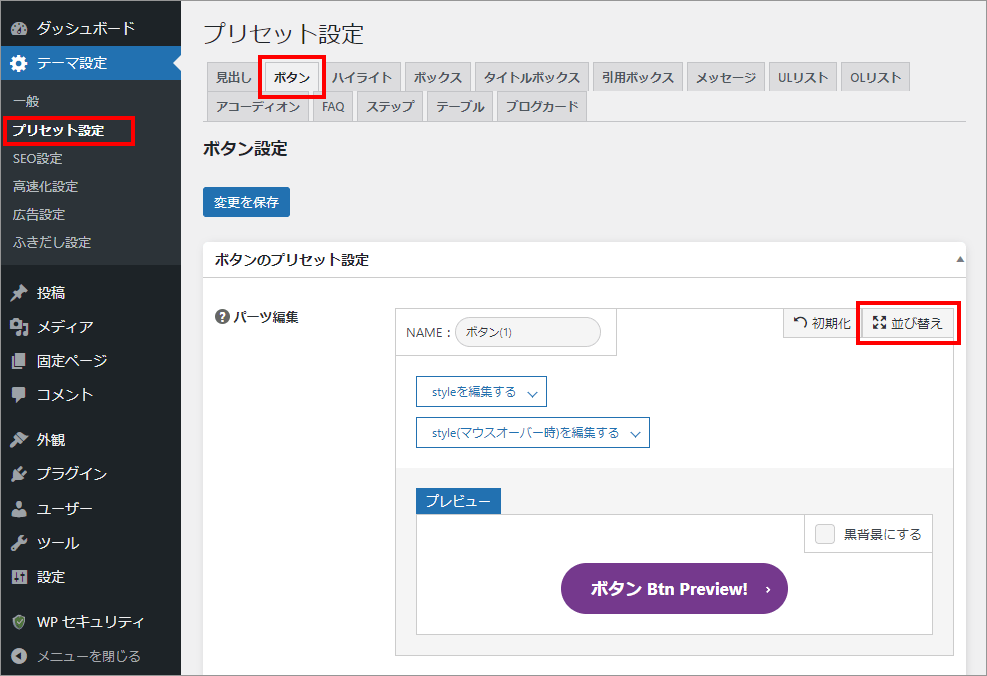
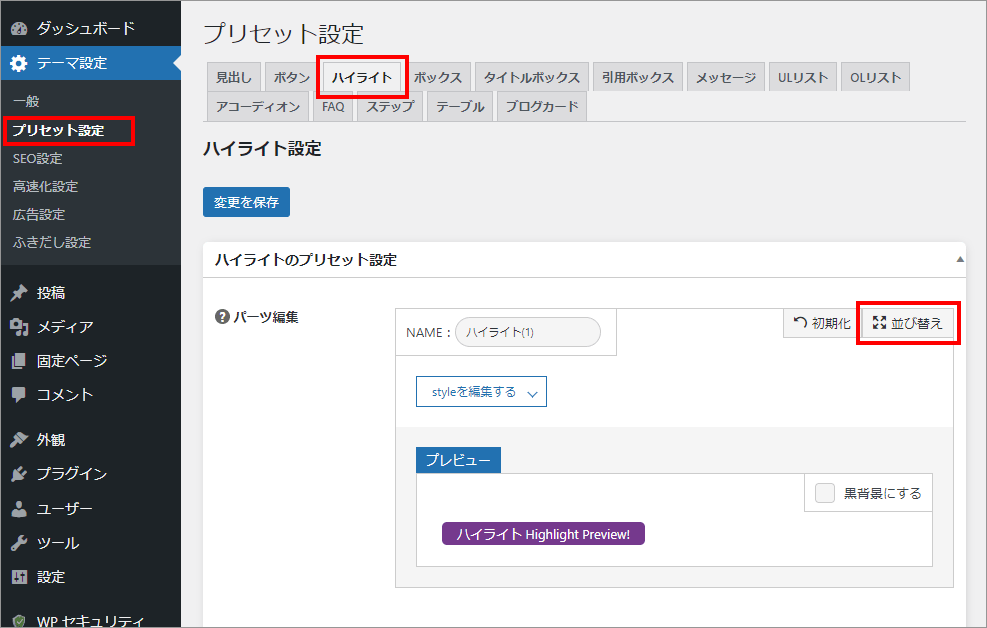
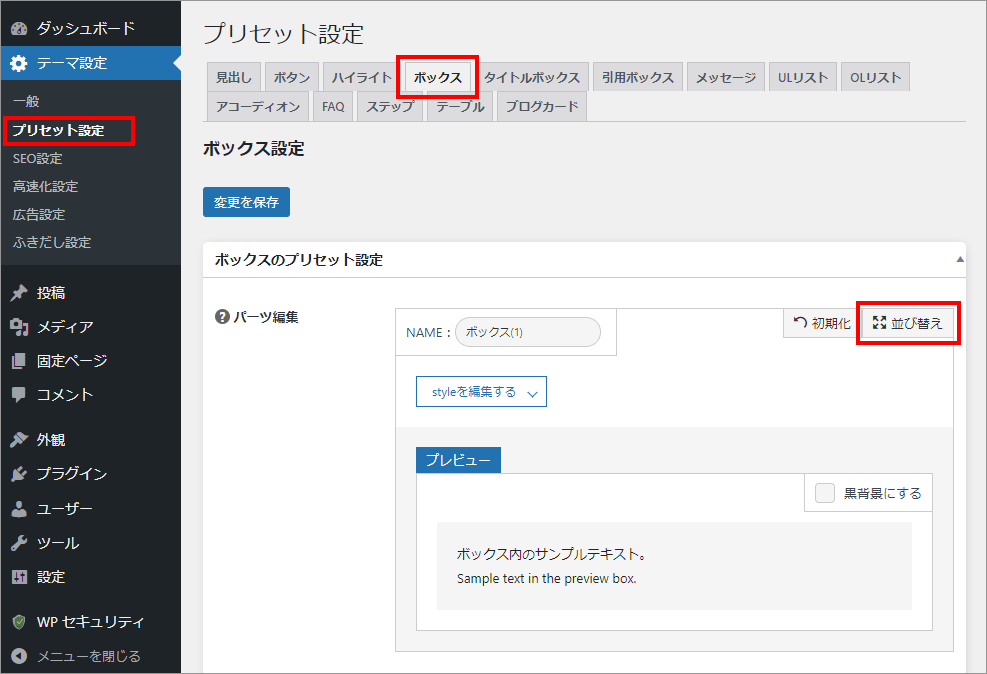
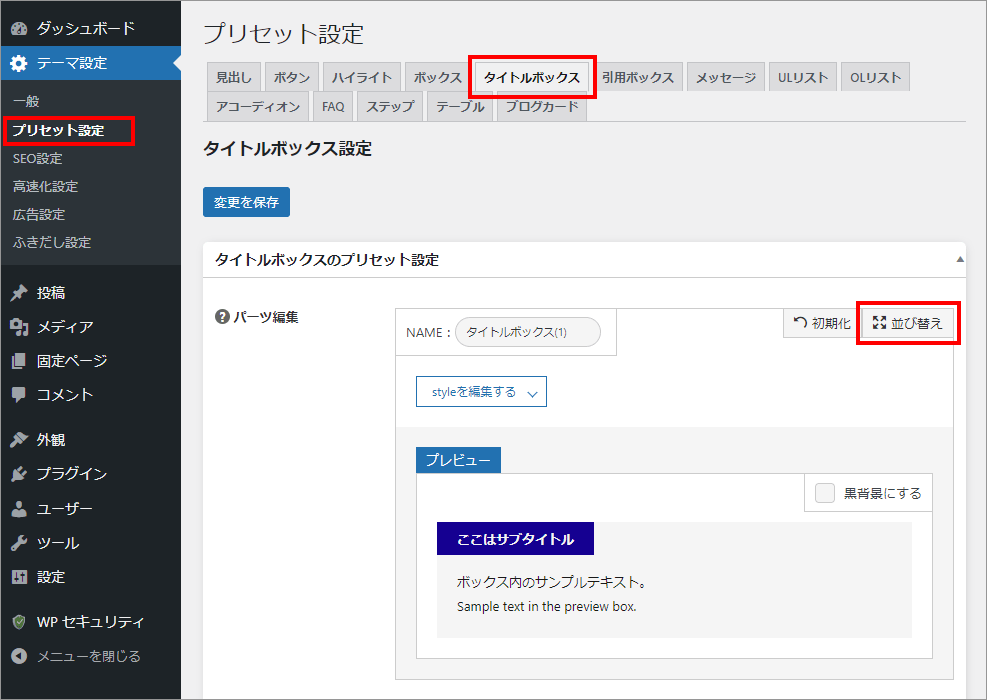
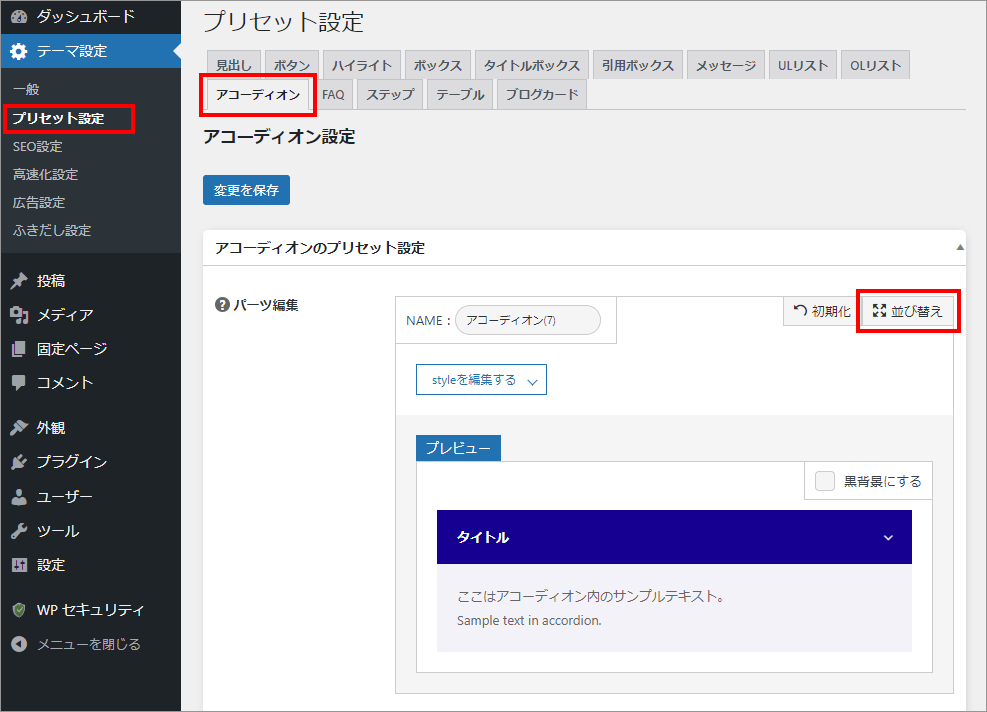
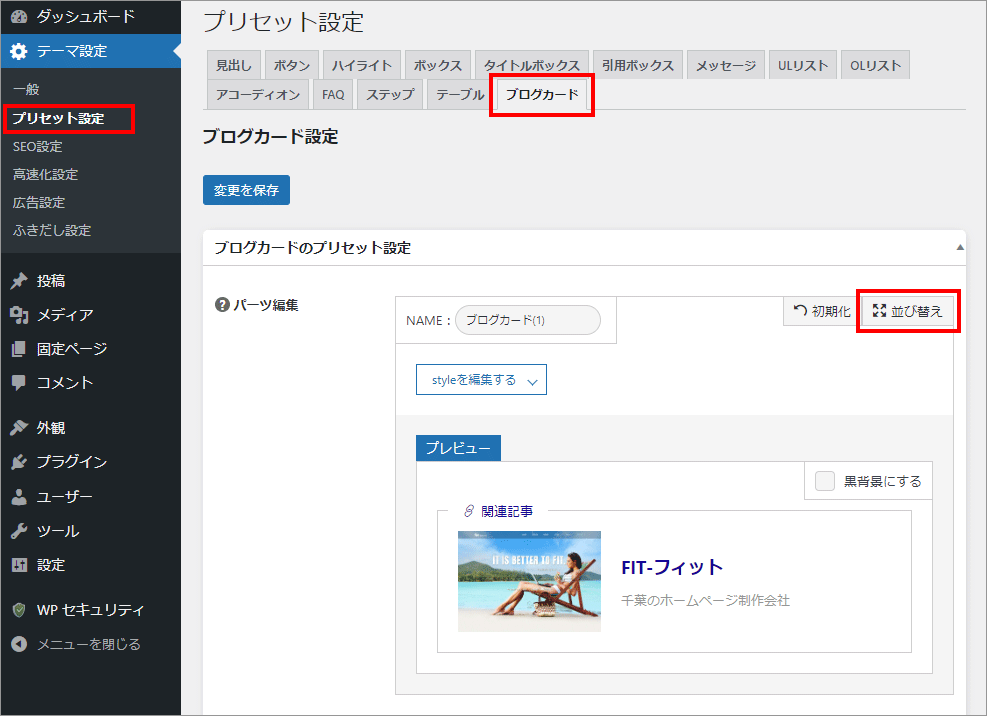
ここではブログ要素のスタイルを選択します。CSS編集もできます。
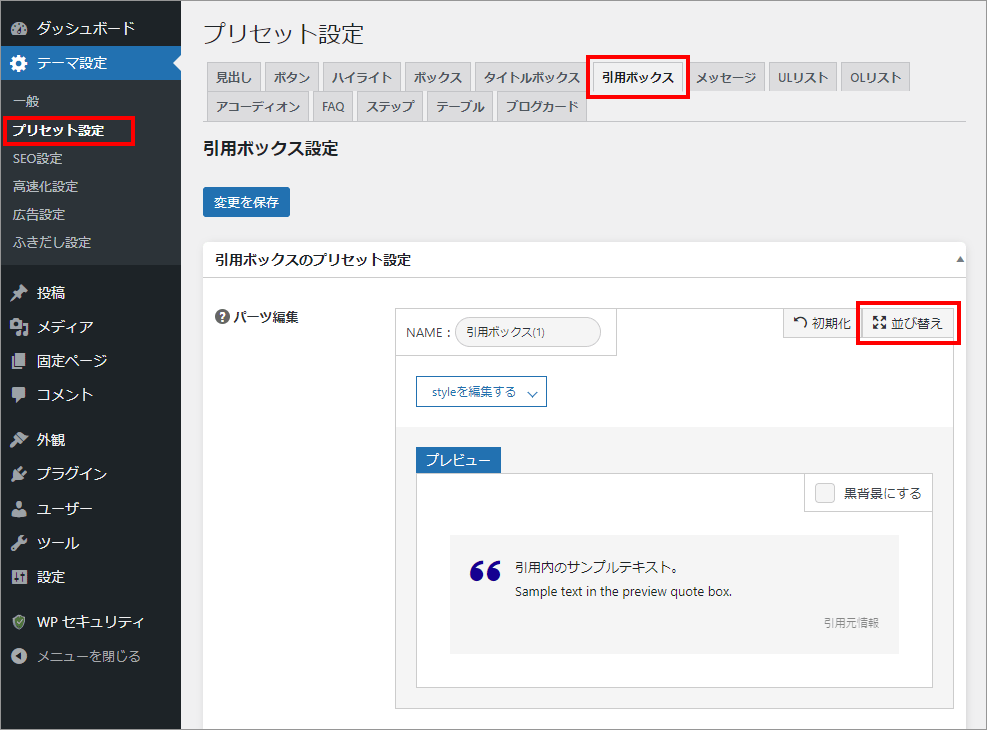
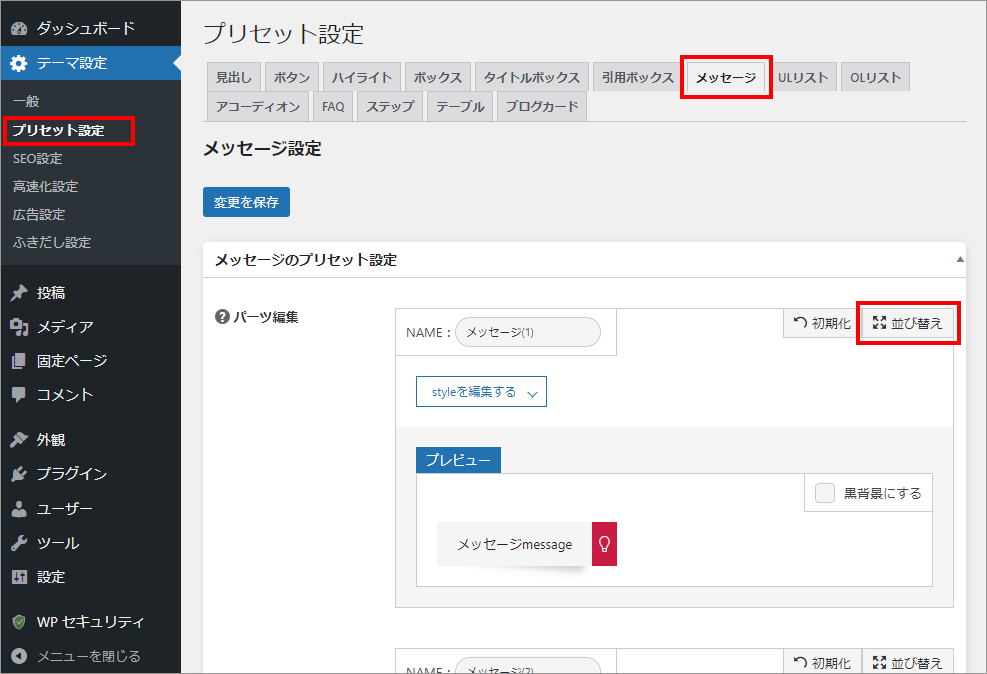
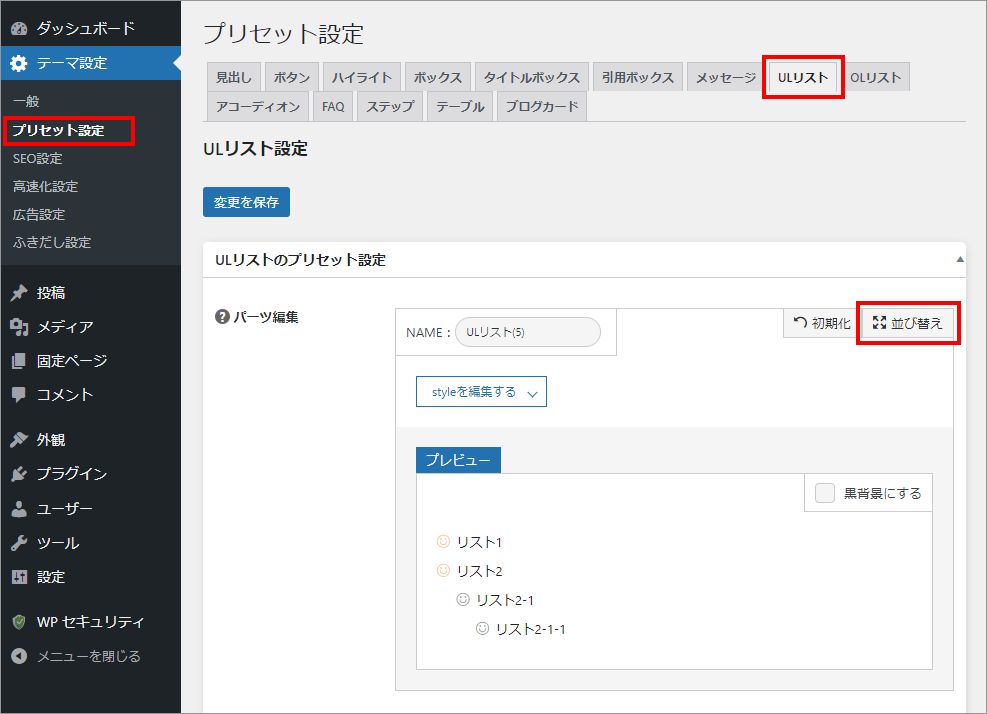
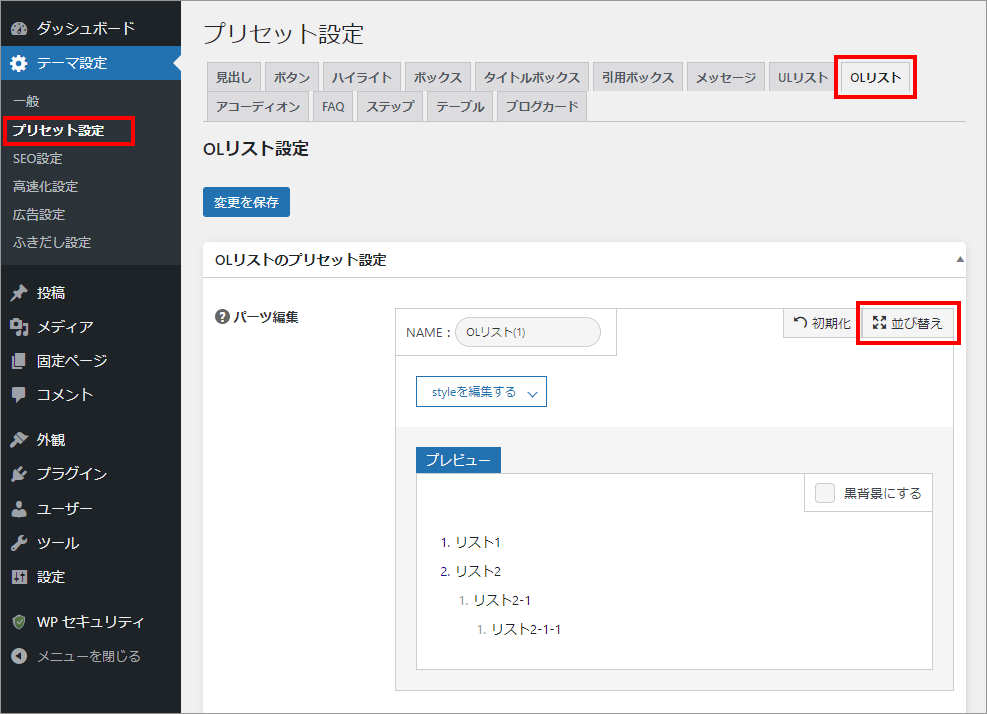
記事の編集に際にブロックエディタを使用すると表示されるプレビューが、ここの並び順と同じなので、多用するものを上に移動しておきます。「並び替え」を持って上に移動し「変更を保存」を押します。

利用できる「見出し」の一覧が確認できます。

利用できる「ボタン」の一覧が確認できます。

利用できる「ハイライト」の一覧が確認できます。(ハイライト・・・テキストを協調する効果)

利用できる「ボックス」の一覧が確認できます。

利用できる「タイトルボックス」の一覧が確認できます。

利用できる「引用ボックス」の一覧が確認できます。

利用できる「メッセージ」の一覧が確認できます。

利用できる「ULリスト」の一覧が確認できます。

利用できる「OLリスト」の一覧が確認できます。

利用できる「アコーディオン」の一覧が確認できます。

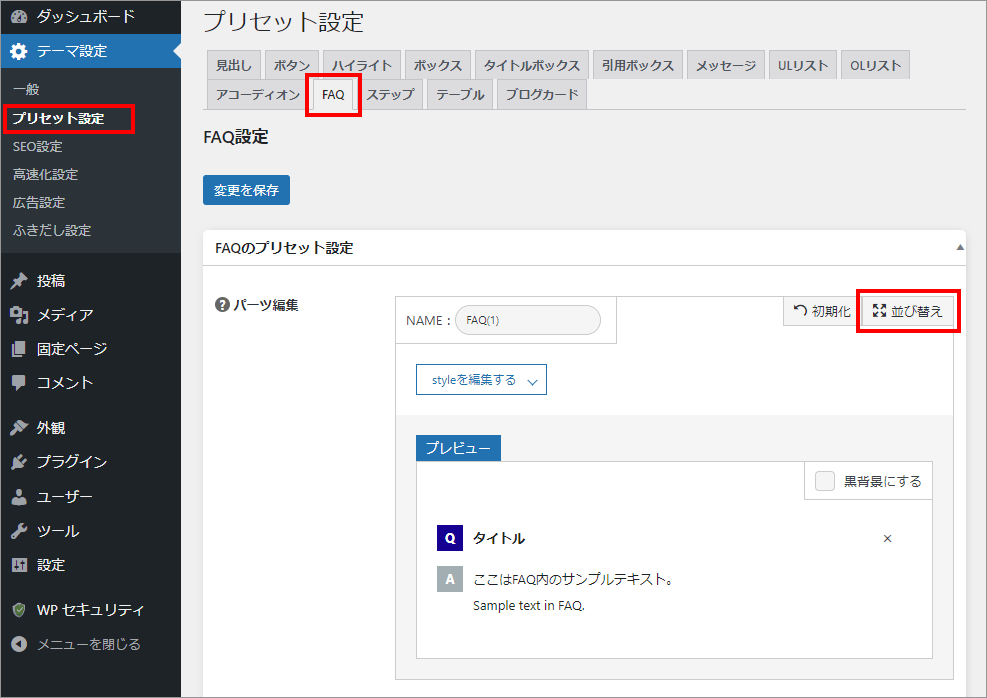
利用できる「FAQ」の一覧が確認できます。

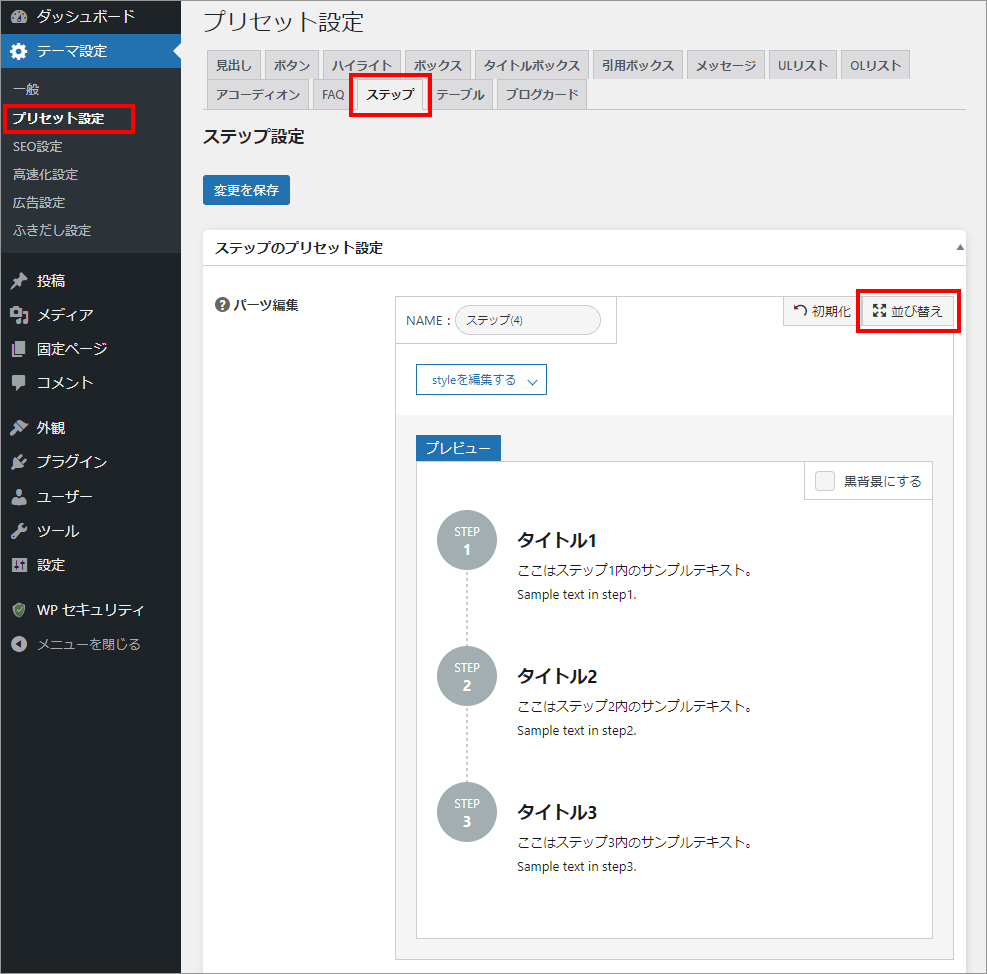
利用できる「ステップ」の一覧が確認できます。

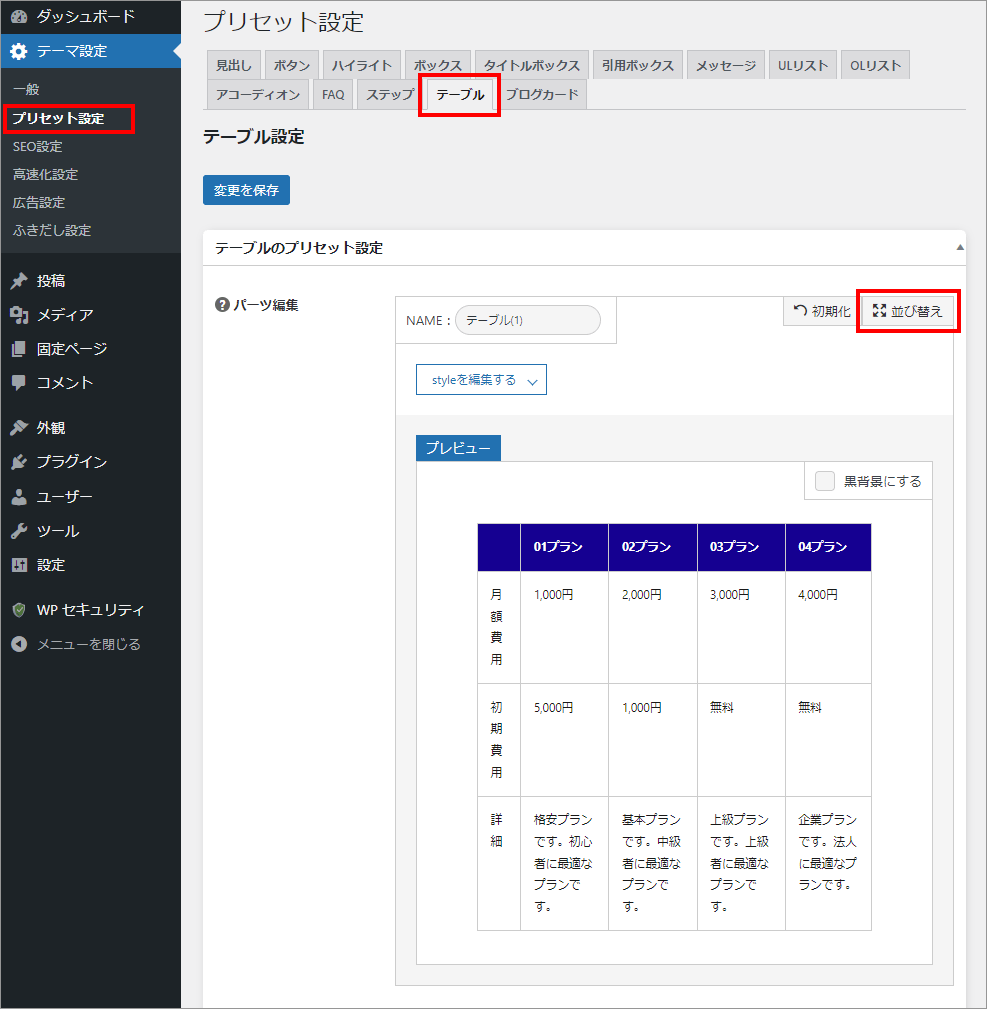
利用できる「テーブル」の一覧が確認できます。

利用できる「ブログカード」の一覧が確認できます。
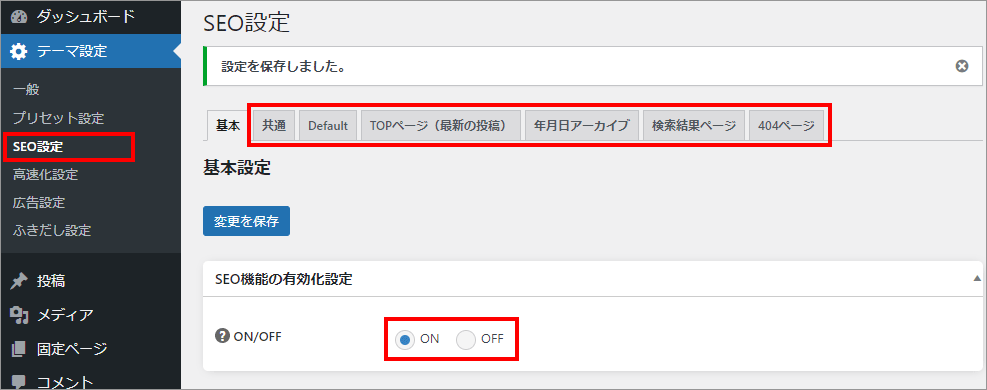
「SEO機能の有効化設定」を「ON」にして「変更を保存」をクリックすると、上部に追加のタブが表示されるようになります。


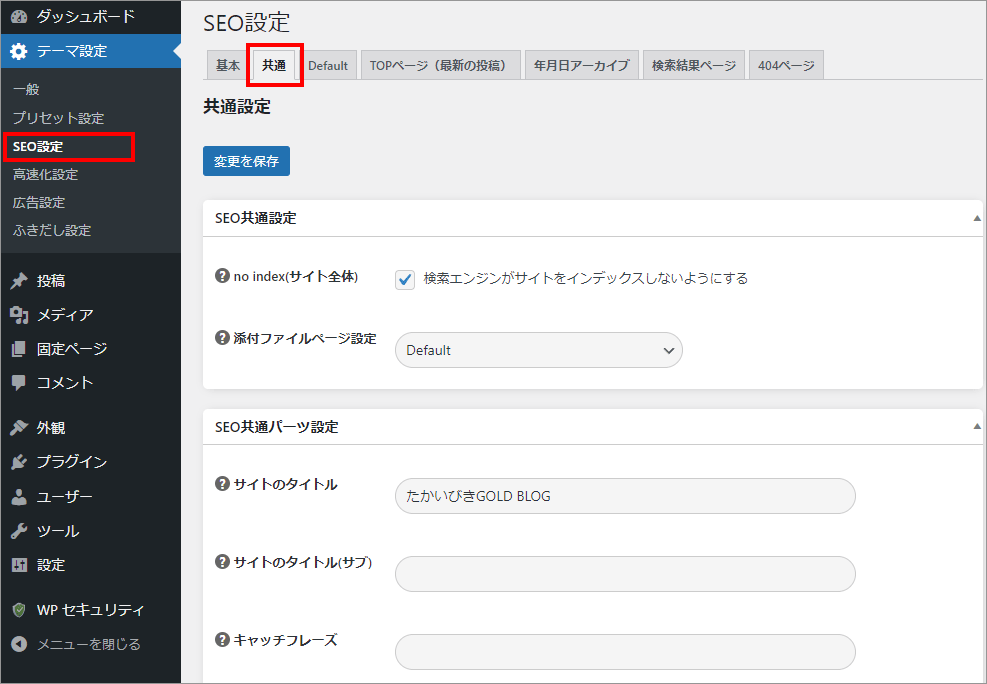
サイトのタイトルなど、検索結果として表示される文言を設置します。どの様なサイトなのか分かりやすく説明します。
デフォルトでは「no index(サイト全体)」にチェックが入っているので注意しましょう。チェックを付けっぱなしにするといつまでたっても検索エンジンに表示されません。

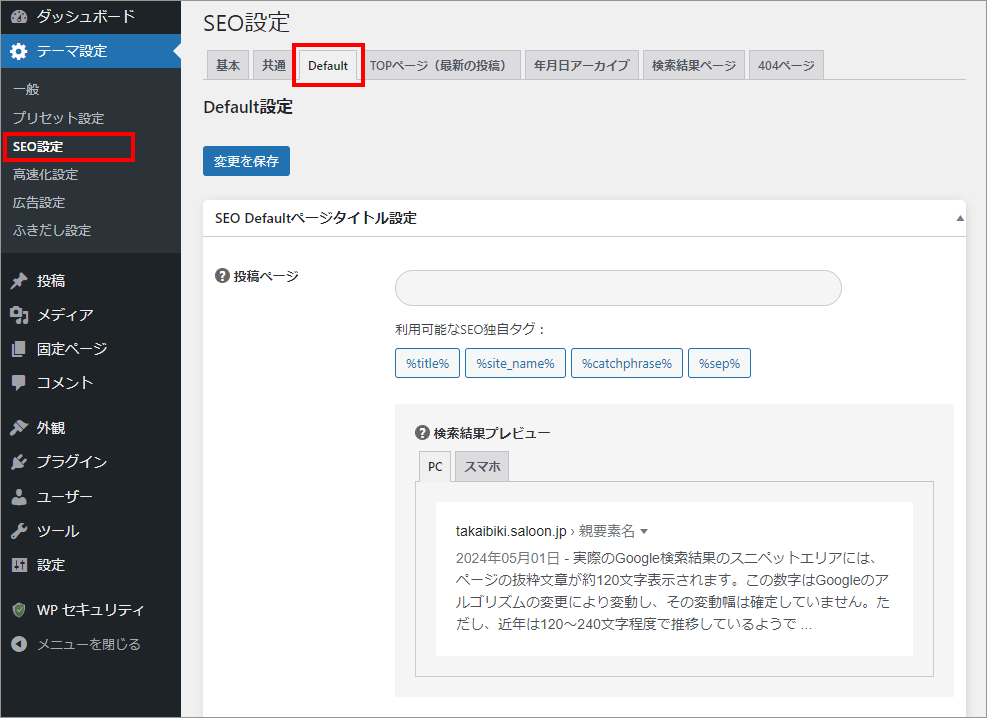
検索結果で表示されるページ内容を決める所になります。「投稿ページ」、「固定ページ」、「カテゴリアーカイブ」、「タグアーカイブ」、「投稿者アーカイブ」について設定できます。
個別のページにも設定箇所はありますが、ここで設定しておけば個別のページの方で設定しなくとも、ここの設定が引き継がれます。

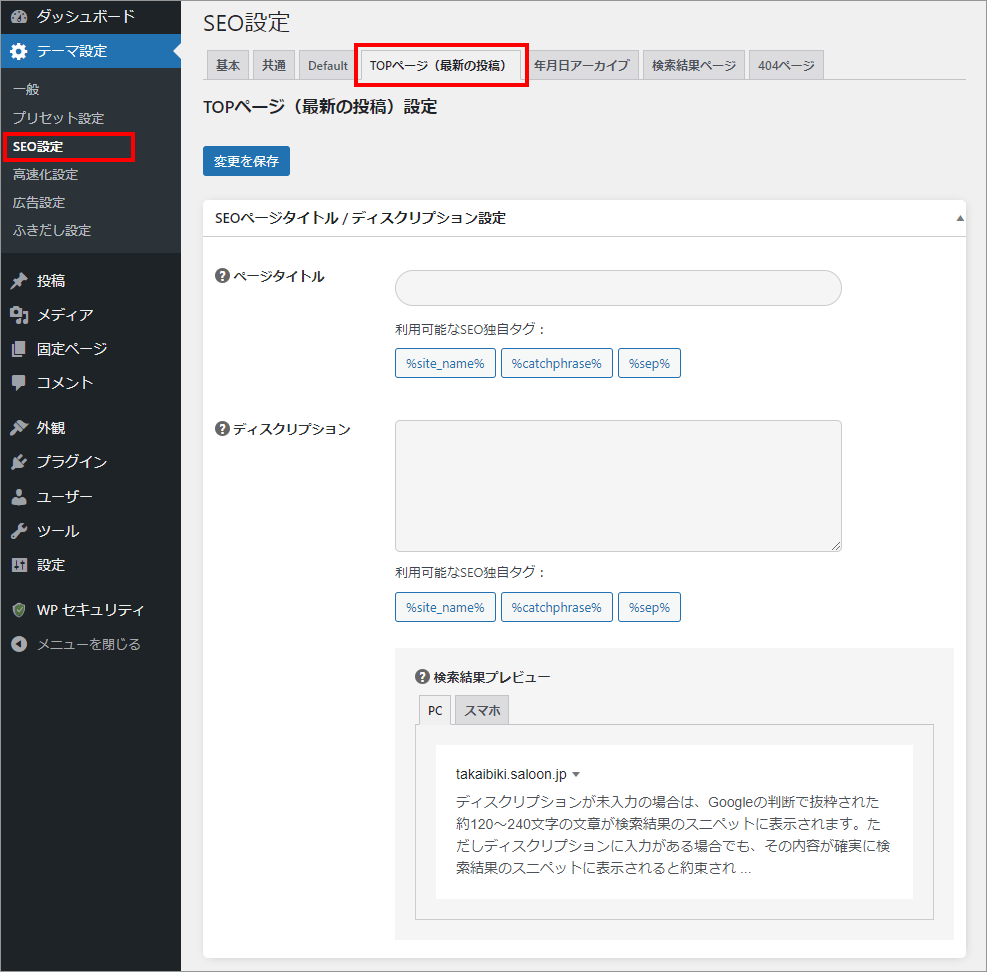
TOPページ用の「ページタイトル」、「ディスクリプション」を設定します。
ダッシュボードの「設定」→「一般設定」にある「サイトのタイトル」と「キャッチフレーズ」の内容が引き継がれるので、そちらで入力していれば省略しても大丈夫です。
ダッシュボードの「設定」→「一般設定」の方に記載するようにしましょう。

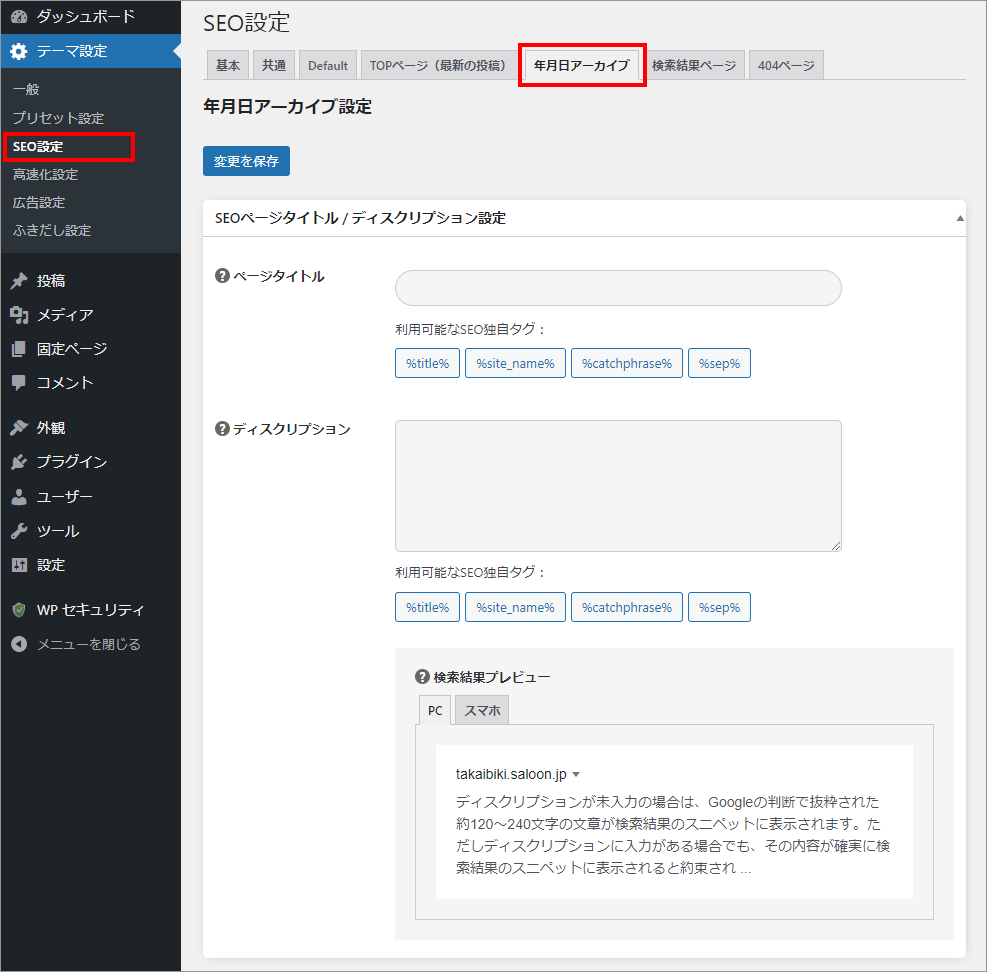
検索結果で表示されるページ内容を決める所になります。「年月日アーカイブ」について設定できます。

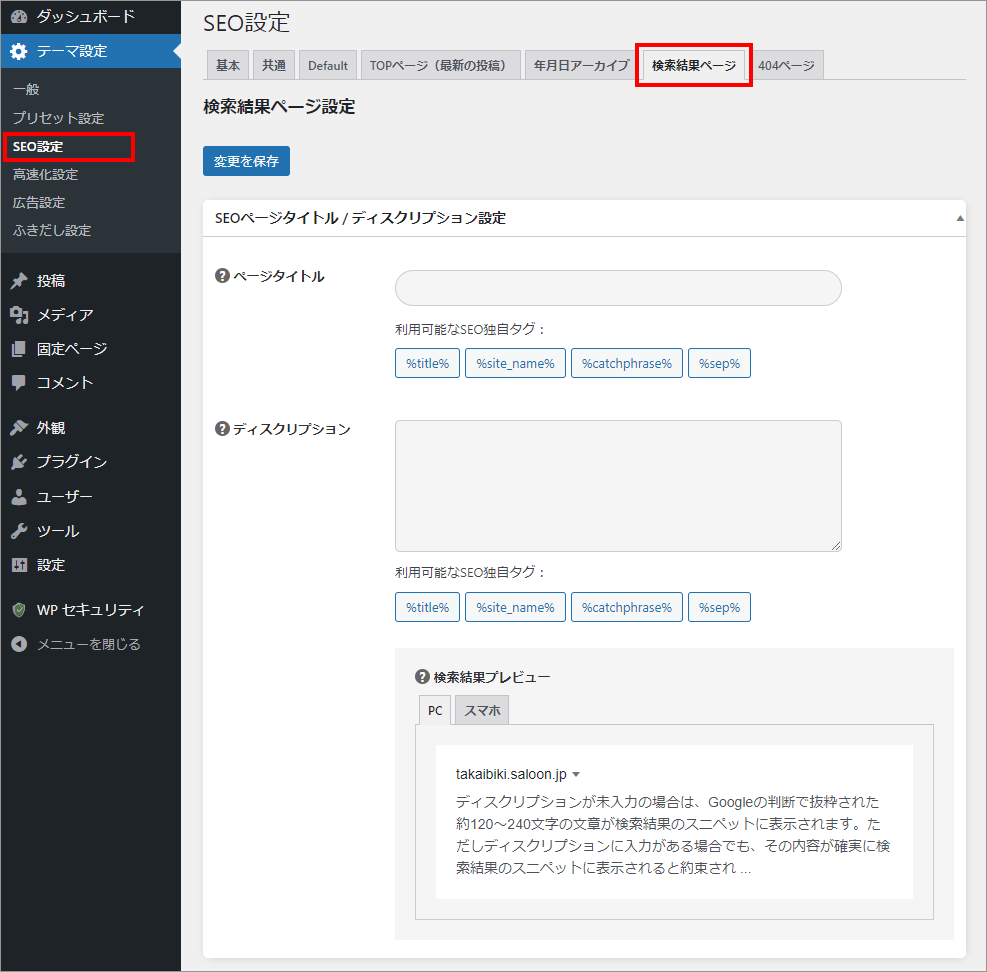
検索結果で表示されるページ内容を決める所になります。「検索結果ページ」について設定できます。

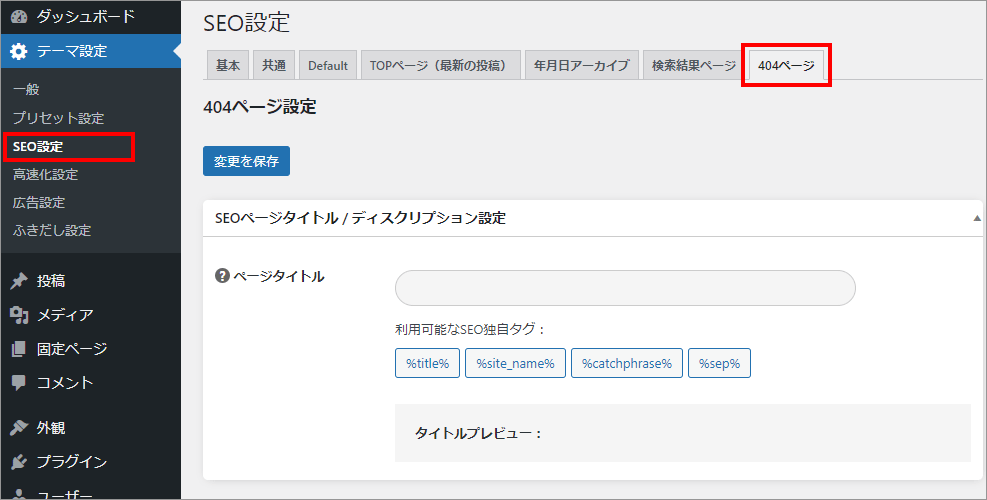
リンク切れの場合の表示内容を設定できます。
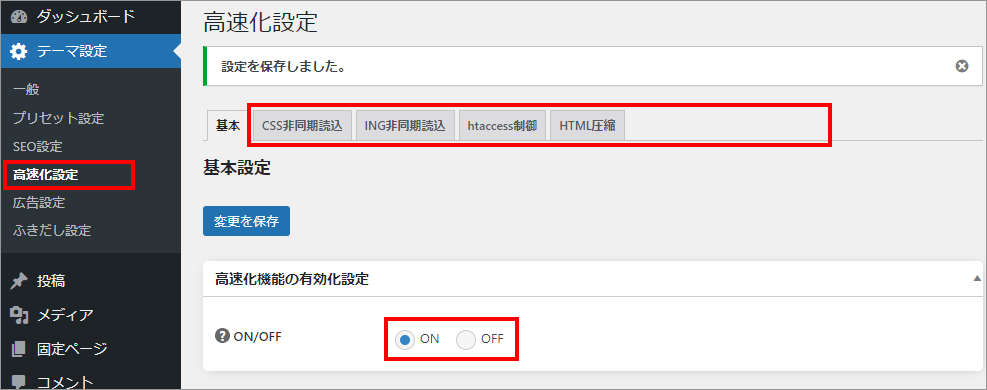
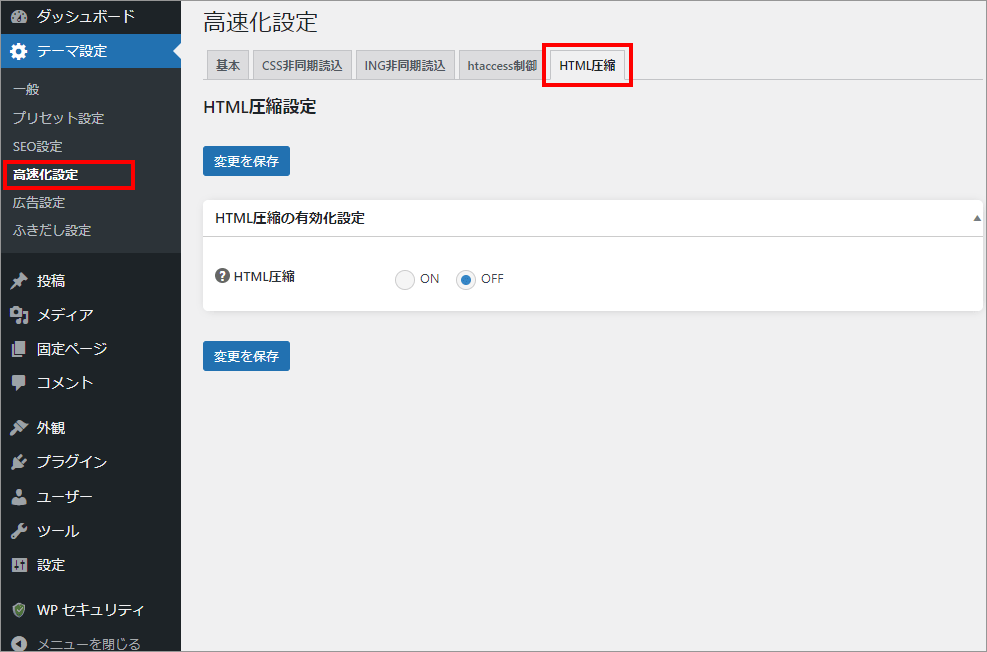
「高速化機能の有効化設定」を「ON」にして「変更を保存」をクリックすると、上部に追加のタブが表示されるようになります。


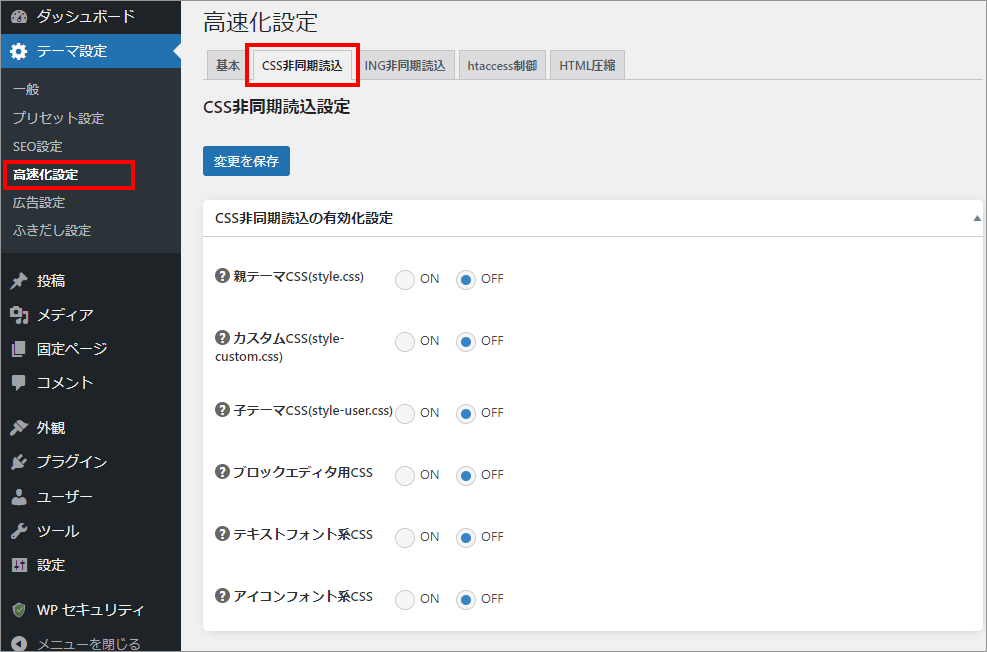
各CSSファイルについて、HTMLと同期させるかさせないかの設定をすることができます。
非同期にすれば、ブラウザに読み込まれた順に表示が始まるのでより早く表示されるようになります。
非同期の方が良いように思えますが、広告などがレイアウト崩れを起こす場合もあるので、その際はON/OFFを切り替えてテストをしてみます。

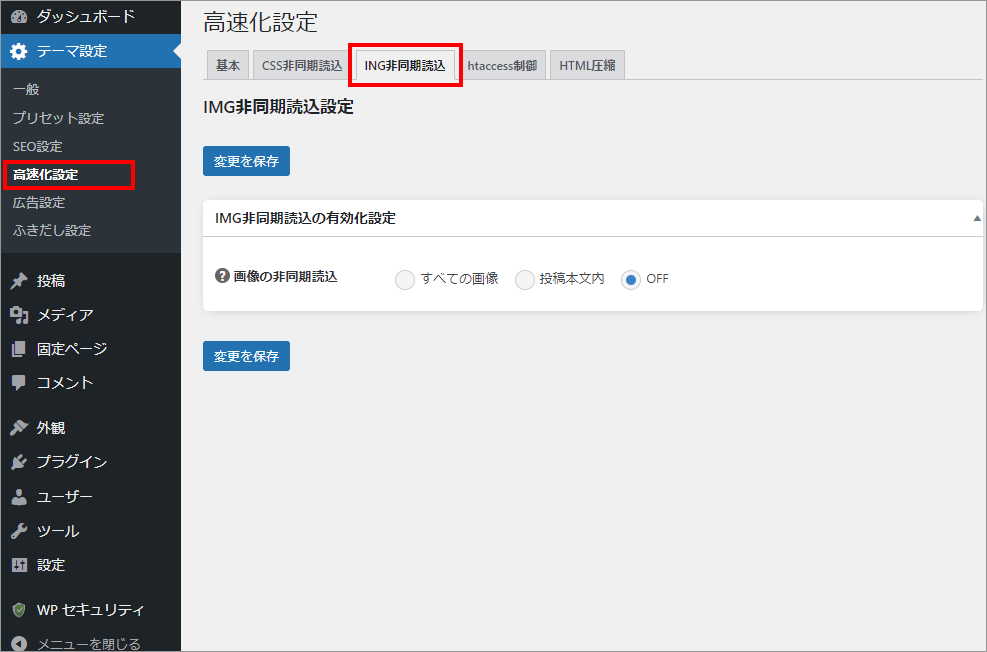
画像ファイルについて、HTMLと同期させるかさせないかの設定をすることができます。
重い画像を多く扱っているサイトの場合には、先に HTML だけを読み込ませブラウザに表示させることにより、ユーザーの離脱を回避できます。


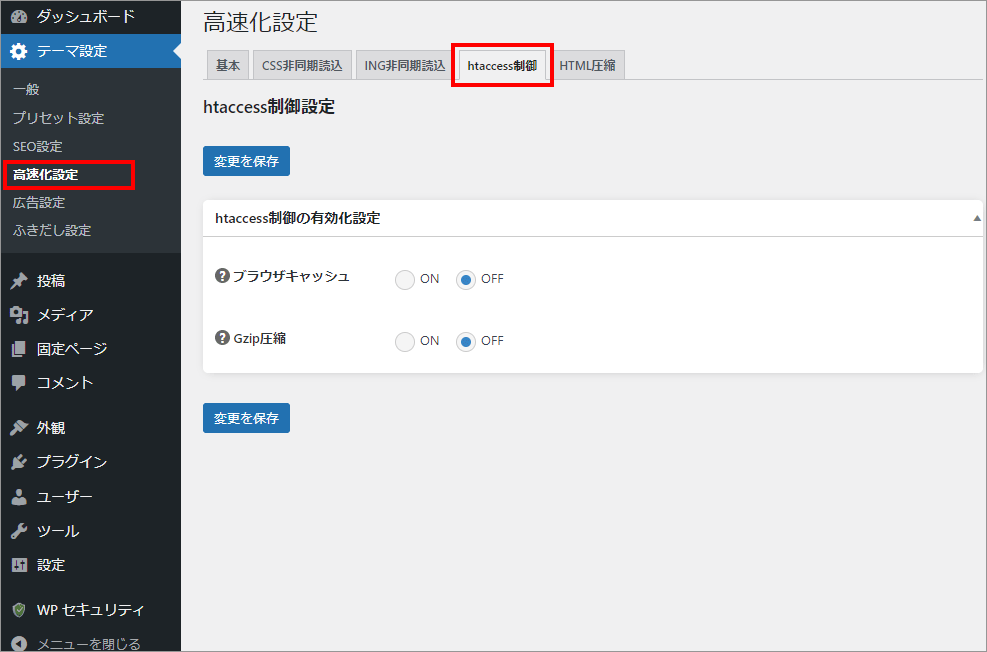
HTMLのサイズを小さくし、読み込み時間を向上させます。
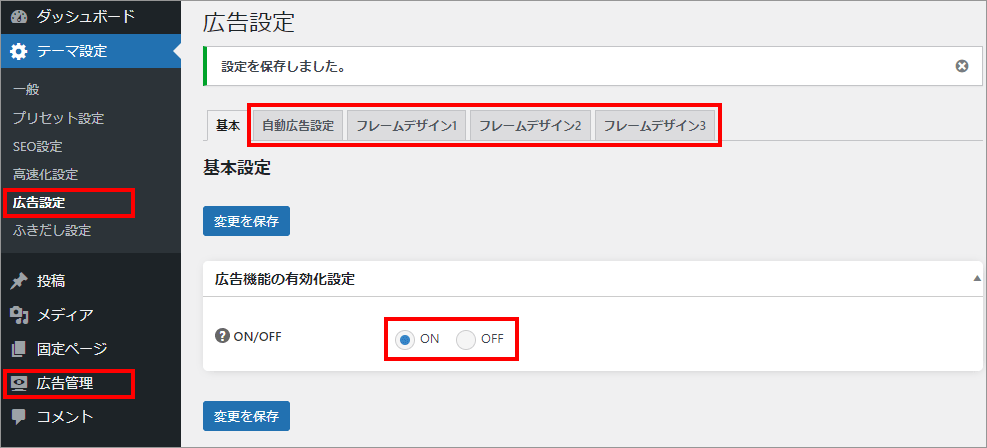
「広告機能の有効化設定」を「ON」にして「変更を保存」をクリックすると、上部に追加のタブが表示され、ダッシュボードのメニューに「広告管理」が表示されるようになります。


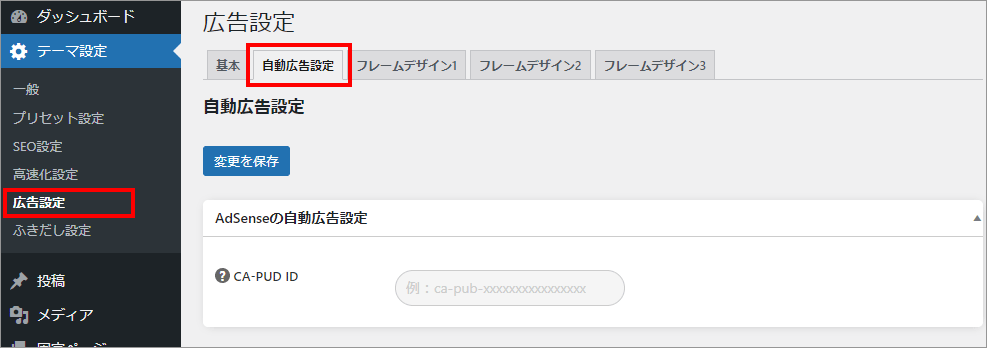
Google Adsenseコードを持っていればここに入力し保存します。持っていなければここので入力はありません。
Google Adsenseの申請・設定に関しては下記の記事群で解説しています。

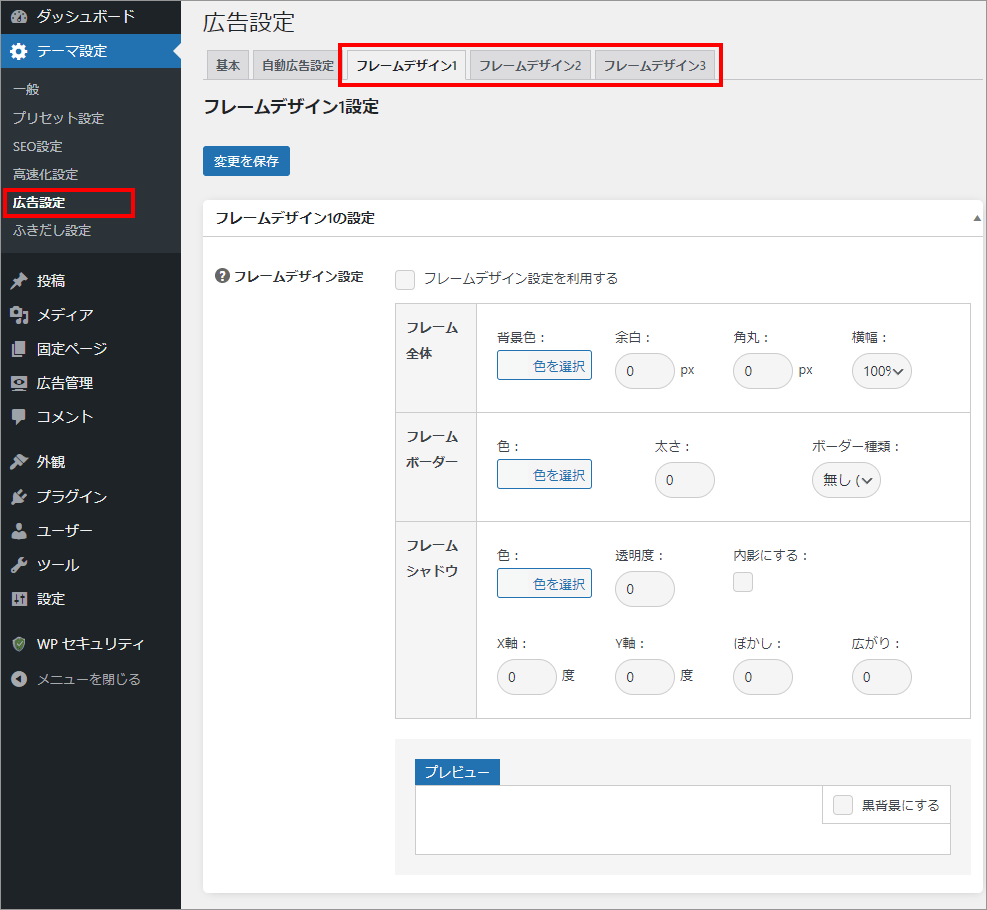
広告に3種類の枠を表示できます。フレームの形状、フレームの太さ、枠の影などを設定できます。
ここではAdSense広告やアフィリエイト広告(ASP)について一元管理できるようにします。
この2つの表示方法があります。
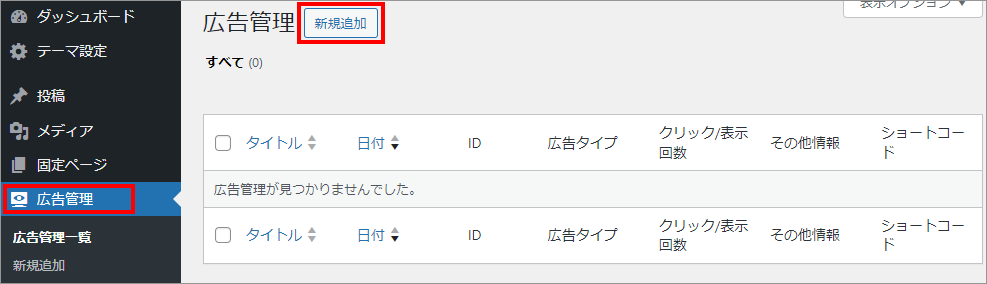
ブログページ内に色々なタイプの広告を配置するためには、下の画像のようにダッシュボードの「広告管理」を選び、「新規追加」ボタンを押し、次に出る設定画面で広告タイプなどを入力します。

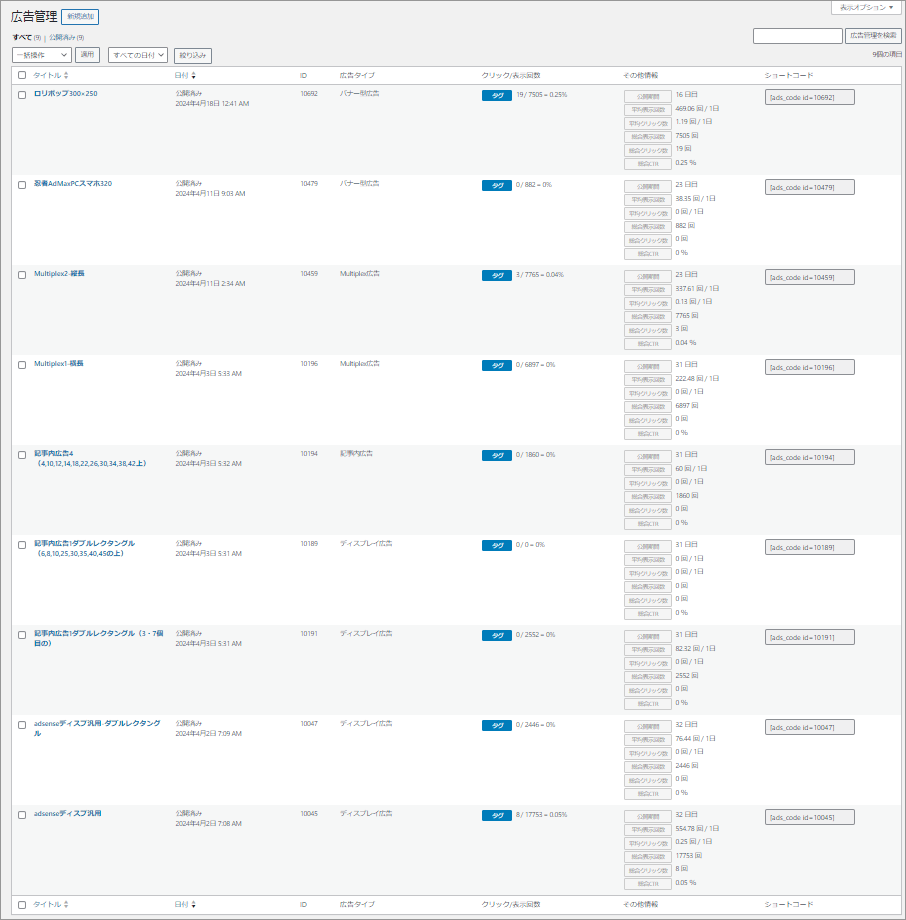
作った数だけ下の様に一覧で出ます。

個々の設定はGOLD BLOGのマニュアルサイトに詳しく記載があります。
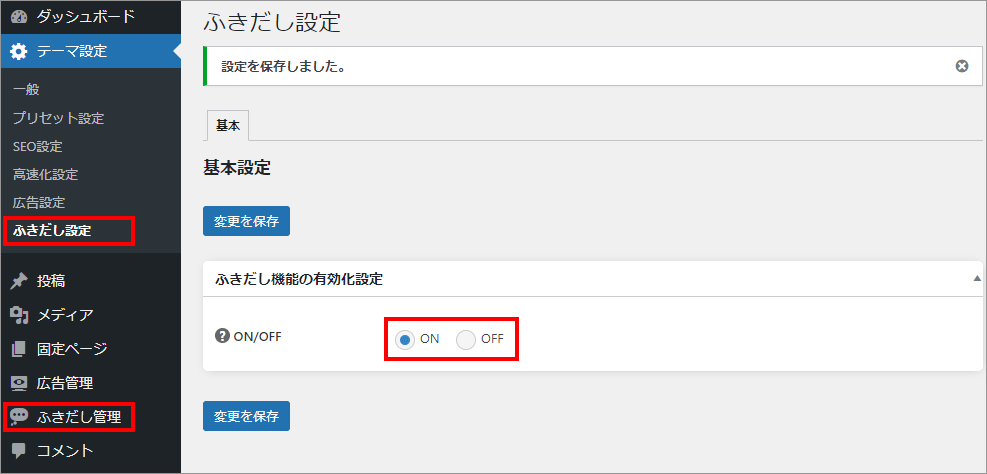
「ふきだし機能の有効化設定」を「ON」にして「変更を保存」をクリックすると、ダッシュボードのメニューに「ふきだし管理」が表示されるようになります。(上部に追加のタブはありません。)

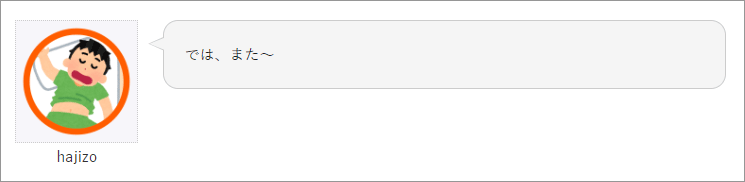
「ふきだし」とは下の画像のようなものです。

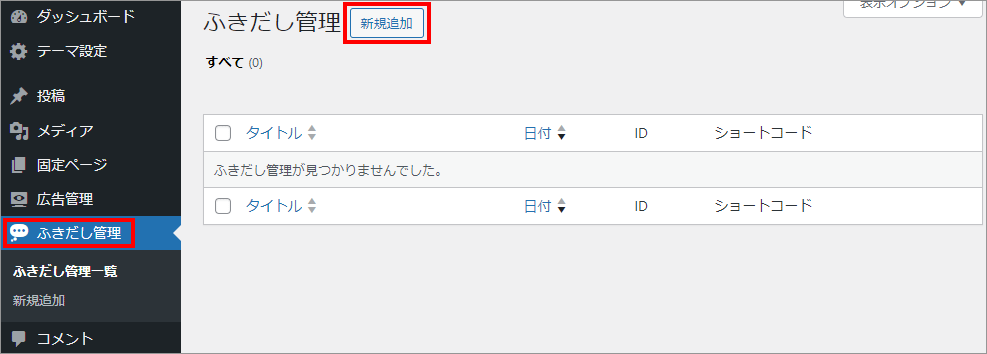
ふきだしを作るには下の画像のように、ダッシュボードの「ふきだし管理」を選び、「新規追加」ボタンを押し、次に出る設定画面(略)で必要事項を入力します。複数種類を作ることができます。

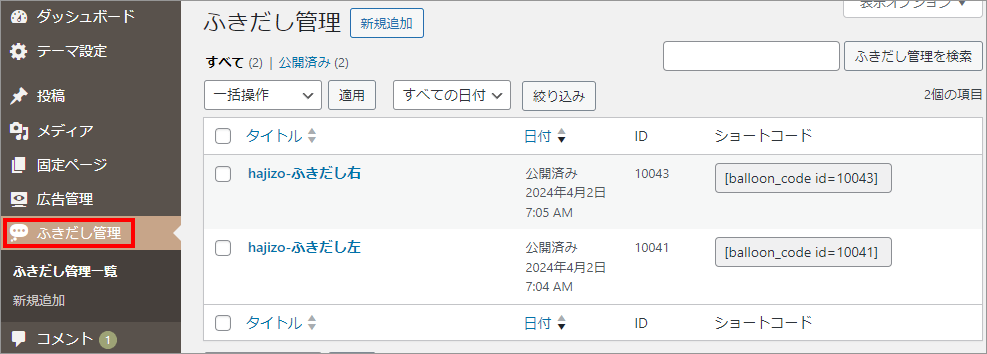
作った数だけ下の様に一覧で出ます。

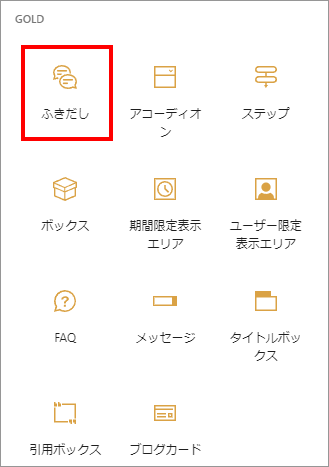
作った「ふきだし」を記事上に出すには、「ブロックを追加」からGOLDメニューの「ふきだし」を選びます。設定した「ふきだし」の数だけ「ふきだしセット」内に名前が出るので選択します。

以上、GOLD BLOG(ゴールドブログ)を導入したらすぐに設定すること【テーマ設定】【ゴールドブログ設定】でした。
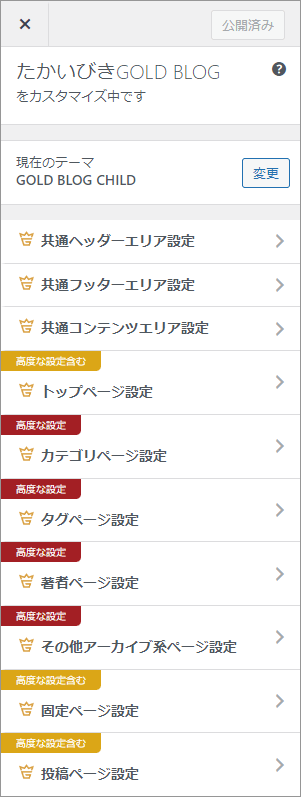
これより細かな設定はダッシュボードの「外観」→「カスタマイズ」・「ウィジェット」・「メニュー」でできます。
GOLD BLOG(ゴールドブログ)の各ウィジェットの設定については下の記事で解説しています。
ナビゲーション(ヘッダー・フッター)の設定については下の記事で解説しています。
カスタマイザー設定については下の記事で解説しています。

では、また~