GOLD BLOG(ゴールドブログ)をインストール後、「テーマ設定」が終わったら次にする事は、
などがあります。今回は「カスタマイザーの設定」について解説します。
はじめに
WordPressテーマGOLD BLOG(ゴールドブログ)をインストールし、序盤の設定のうちの「テーマ設定」が済んだ状態からのお話です。
「テーマ設定」がまだ済んでいない場合は、そちらから手をつけましょう。(下の記事を参考に。)
カスタマイザーの手を付けるところ
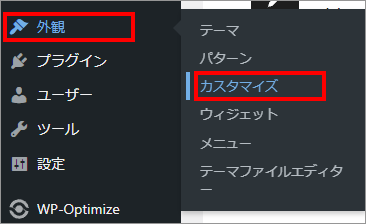
ダッシュボードの「外観」から「カスタマイズ」を選びます。

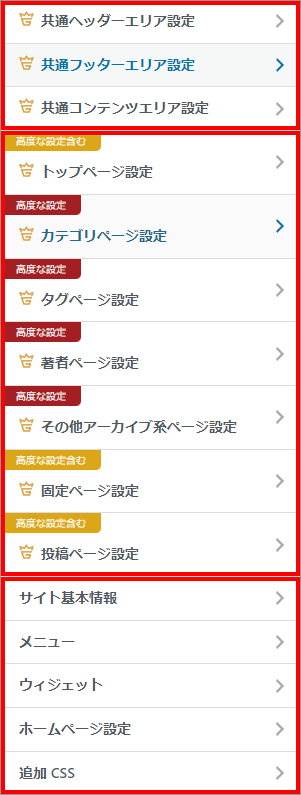
カスタマイザーのメニューは次のようになっています。使用頻度で15メニューが上・中・下3つのグループに分けられています。

- 上部3メニュー・・・上部3メニューは一番多く設定をするところで、名前の通りブログ全体の共通部分について設定をします。ここの設定が中部7メニューにも引き継がれるので、別設定をする必要がなければ中部7メニューは触りません。
- 中部7メニュー・・・黄色いラベル「高度な設定含む」は、一部個別設定の項目を含み、それ以外は上部3メニューの設定が引き継がれます。赤いラベル「高度な設定」は、個別設定もできますが、何もしなければ上部3メニューの設定が引き継がれます。
- 下部5メニュー・・・下部5メニューはダッシュボードの別のところでも設定できる項目です。
個々の設定をする
次に1つ1つの設定をします。
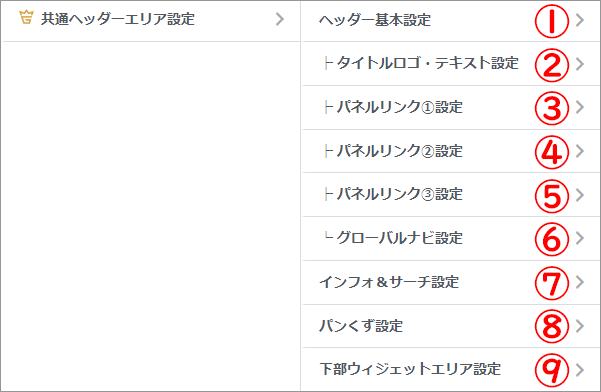
共通ヘッダーエリア設定
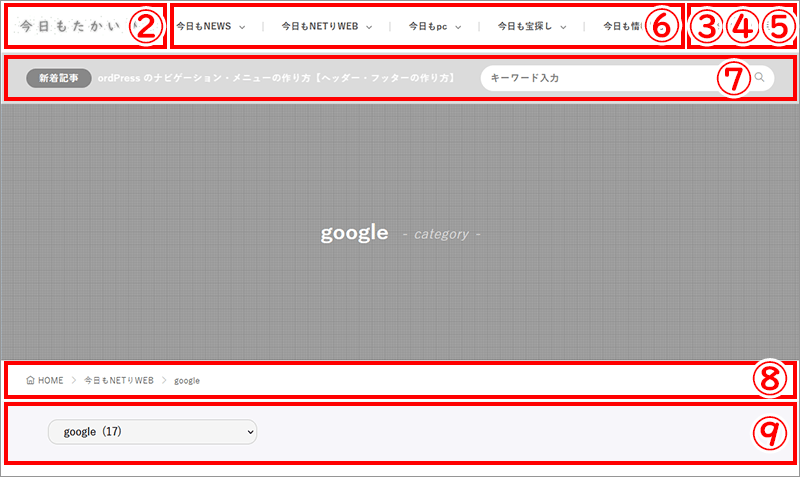
①から⑨までの設定が表示されるブログの箇所は、下の通りです。なお、真ん中の「google-categry-」の部分は「共通コンテンツエリア設定」での設定になります。


- ヘッダー全体の設定で、高さやマージンなどはここで行います。ヘッダー自体の表示・非表示もここで決めます。「追従ヘッダー設定」もここにあります。
- タイトル画像やタイトルテキストを設定できます。
- 9種類のアイコンナビゲーションを設定できます。リンク先にパネルを出し、その中にSNSアイコンやウィジェットを表示することも出来ます。
- 上と同じ機能です。
- 上と同じ機能です。
- グローバルナビゲーションに関する設定ができます。
- 検索ボックス設定とともに、「最新記事1件」または「任意のテキストリンク」を設定できます。目立たせたい情報などはここに設定します。
- パンくずリストの設定ができます。
- ウィジェット表示用に用意されたところで、ヘッダーと同じ幅を持たせられるのでサイドバーを気にせず幅広なコンテンツを扱えます。
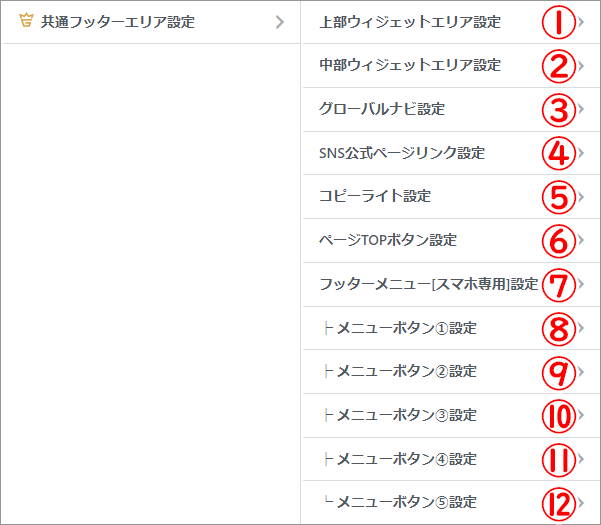
共通フッターエリア設定
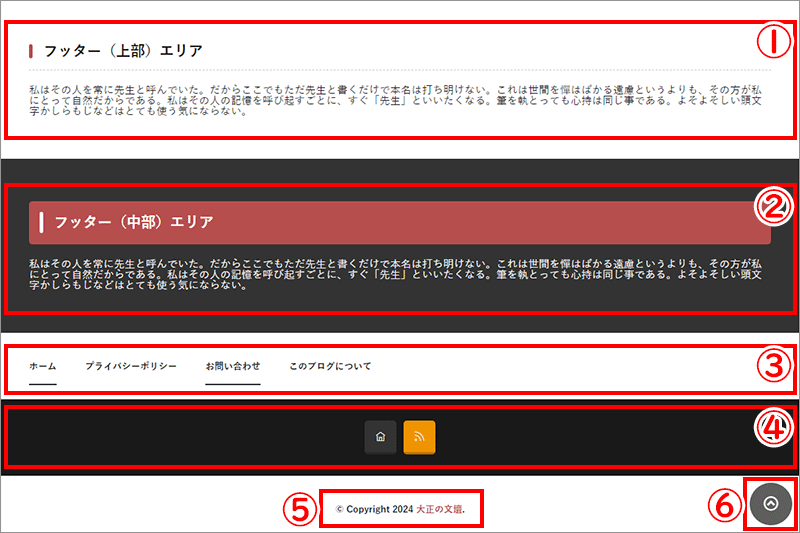
①から⑫までの設定が表示されるブログの箇所は、下の通りです。⑦から⑫はスマホ専用の設定です。



- デフォルトでは3カラム設定になっています。100%幅に変えればフッターと同じ幅のコンテンツを入れ込むことができます。非表示にもできます。
- デフォルトでは3カラム設定になっています。100%幅に変えればフッターと同じ幅のコンテンツを入れ込むことができます。非表示にもできます。
- グローバルナビゲーションに関する設定ができます。
- フッター設定のSNS公式ページリンク設定画面です。
- コピーライト設定は定型文のほかにタグを用いた自由入力も可能です。
- TOPボタンは形状のほか文字を添えることもできます。
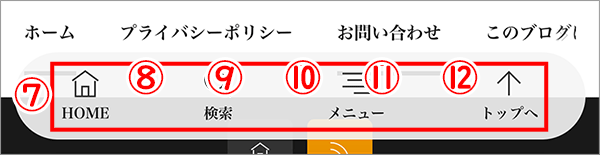
- これ以降はスマホ専用のフッター設定です。スマホ操作で便利な機能につき、設定しておくことをおすすめします。
- 任意のリンク、ページトップ、パネル表示でのナビゲーション、検索、シェアなどが設定できます。
- 上と同じ機能です。
- 上と同じ機能です。
- 上と同じ機能です。
- 上と同じ機能です。
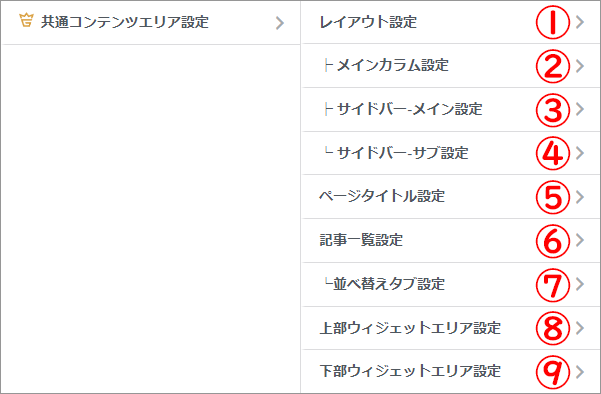
共通コンテンツエリア設定
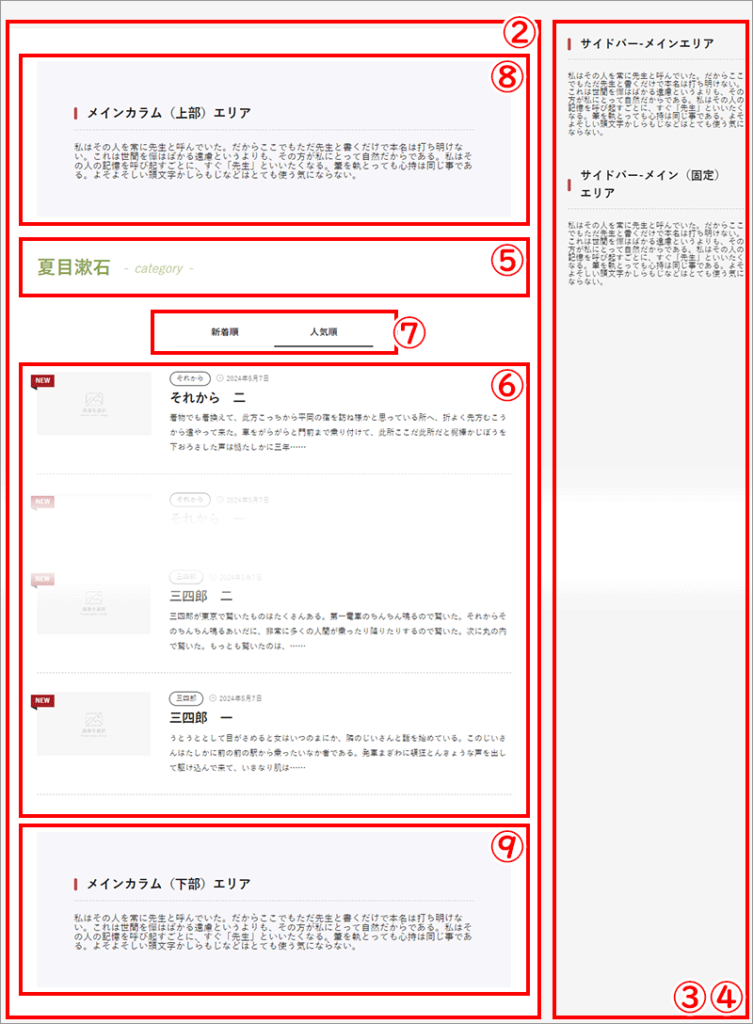
①から⑨までの設定が表示されるブログの箇所は、下の通りです。


- コンテンツエリアのレイアウト設定画面です。最大幅、境界線設定などがあり、一番見栄えの変わるところはカラム数設定(サイドバー有無)です。サイドバーは0~2まで設定できます。
- メインカラムのボーダーや背景設定ができます。
- サイドバー(メイン)に関する設定です。「レイアウト設定」で「2カラム」を選択して、サイドバー(メイン)を有効にすれば、ここでの設定が反映されます。
- サイドバー(サブ)に関する設定です。「レイアウト設定」で「3カラム」を選択して、サイドバー(サブ)を有効にすれば、ここでの設定が反映されます。
- ページタイトル設定ができます。
- 記事一覧の表示方法を設定できます。PCとスマホで変えることもできます。
- 記事の並び順を設定できます。
- 初期値ではPCが2カラム、スマホが1カラムになっています。背景を画像や指定色にして目立たせることもできます。
- 「上部ウィジェットエリア設定」と同様の機能になります。
トップページ設定
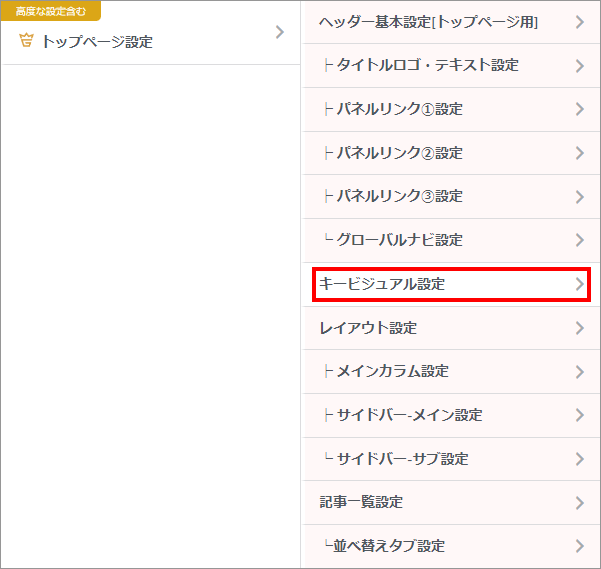
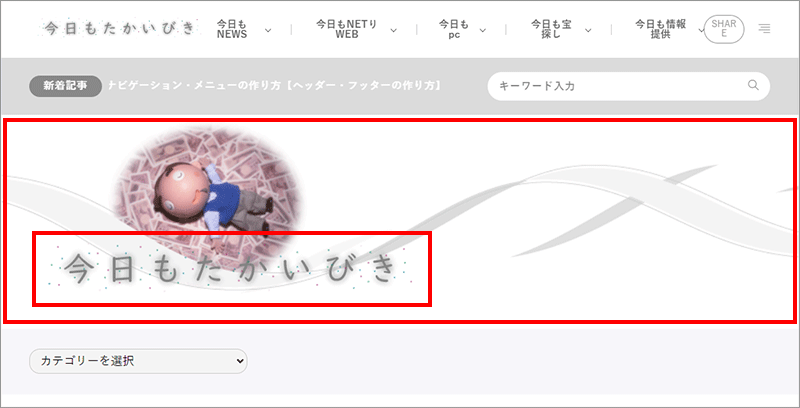
ここだけの設定は「キービジュアル設定」です。メニューの色がここだけ違うので分かり易くなっています。
他の設定は「上部3メニュー」の設定が引き継がれるので、同じでよければ設定しません。トップページだけ設定を変えるのであれば、ここで個別の設定をします。


「キービジュアル設定」でタイトル背景の色や画像を設定できます。また、サイトタイトル用のテキストや画像の設定もできます。
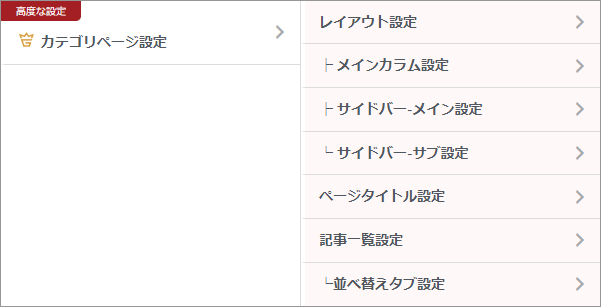
カテゴリページ設定
「上部3メニュー」の設定が引き継がれるので、同じでよければ設定しません。カテゴリページだけ設定を変えるのであれば、ここで個別の設定をします。

カテゴリ内のサブカテゴリをタイトルに表示させるには、「ページタイトル設定」→「子カテゴリリストの表示/非表示を選択」で「表示」を選びます。
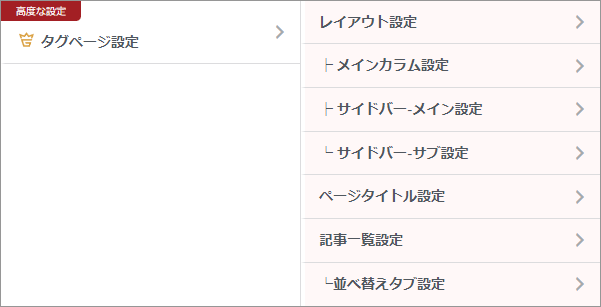
タグページ設定
「上部3メニュー」の設定が引き継がれるので、同じでよければ設定しません。タグページだけ設定を変えるのであれば、ここで個別の設定をします。

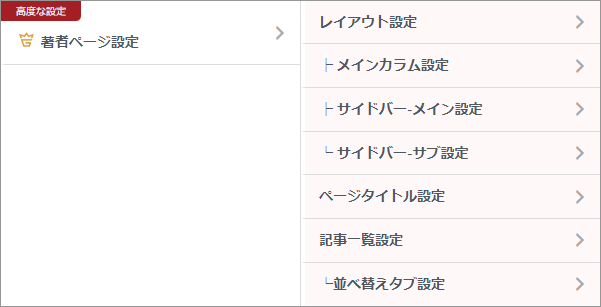
著者ページ設定
「上部3メニュー」の設定が引き継がれるので、同じでよければ設定しません。著者ページだけ設定を変えるのであれば、ここで個別の設定をします。

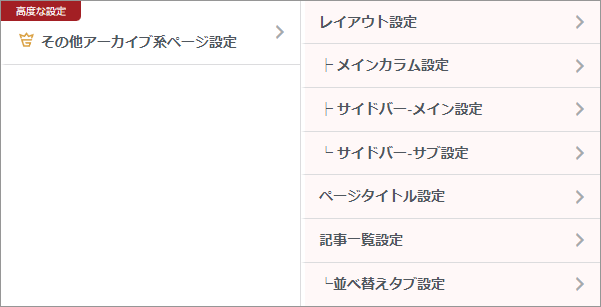
その他アーカイブ系ページ設定
「上部3メニュー」の設定が引き継がれるので、同じでよければ設定しません。その他アーカイブ系ページだけ設定を変えるのであれば、ここで個別の設定をします。

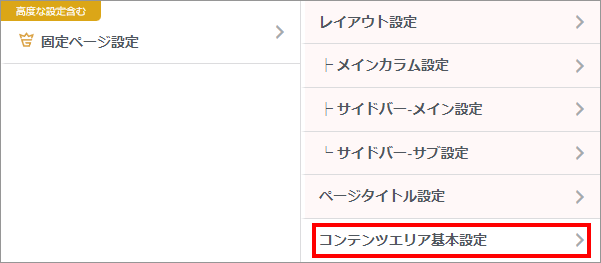
固定ページ設定
ここだけの設定は「コンテンツエリア基本設定」です。メニューの色がここだけ違うので分かり易くなっています。
他の設定は「上部3メニュー」の設定が引き継がれるので、同じでよければ設定しません。固定ページだけ設定を変えるのであれば、ここで個別の設定をします。

「コンテンツエリア基本設定」で変更可能なものは見出し(H1~H6)設定、文字設定のみにつき、あまり触ることろはありません。
投稿ページ設定
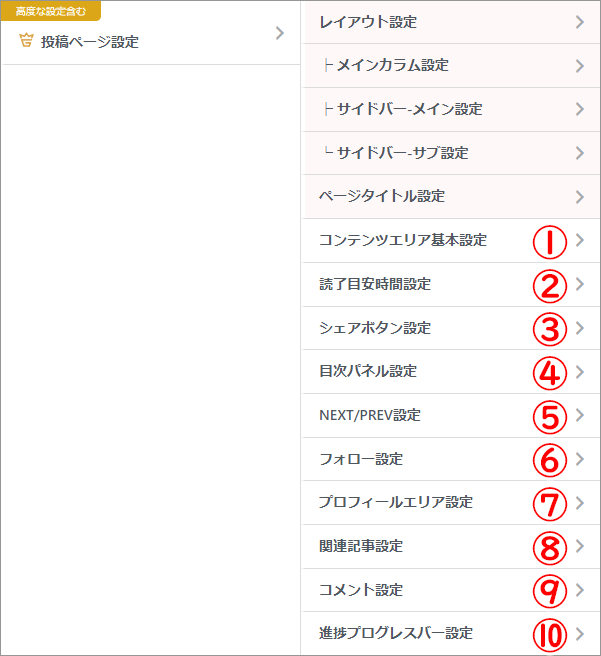
ここだけの設定は①から⑩です。メニューの色がここだけ違うので分かり易くなっています。
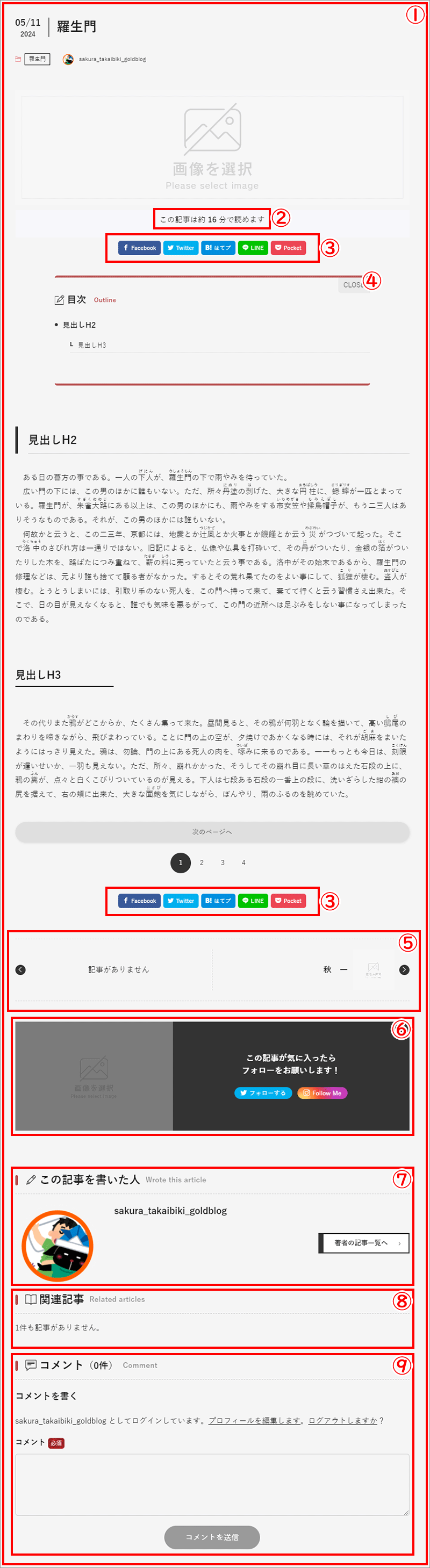
①から⑩までの設定が表示されるブログの箇所は、下の通りです。
他の設定は「上部3メニュー」の設定が引き継がれるので、同じでよければ設定しません。投稿ページだけ設定を変えるのであれば、ここで個別の設定をします。



- 投稿ページ全体の設定で、見出し、文字、NEXT PREV・フォローエリア・プロフィールエリア・関連記事・コメントエリアの順番と表示・非表示などを設定できます。
- 読了目安時間の設定で1分当たりの文字数を設定します。
- シェアボタンについて、Facebook、X(旧:Twitter)、はてなブックマーク、Line、Pocket、Pinterest、LinkedInの表示・非表示を設定できます。
- 目次パネルの設定ができます。
- NEXT/PREV設定です。現在のカテゴリに限定することもできます。
- フォロー設定はフォローさせるURLを入力していないと表示されません。(【テーマ設定】→【一般】→【公式SNSページURL設定】ページで、「InstagramページURL」と「X(旧:Twitter)ページURL」の登録が必要です。)
- 筆者プロフィールの設定ができます。サイト管理者と執筆者が異なる場合には便利です。
- 関連記事がある場合には表示されるようになります。表示方法を9種類の中から選べます。
- 読者のコメントを受け付けるのであればここを設定します。
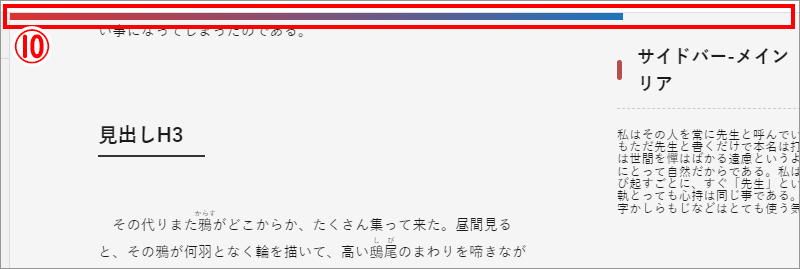
- ブラウザ上部にバーが表示され、スクロール進度に合わせ変化します。
サイト基本情報
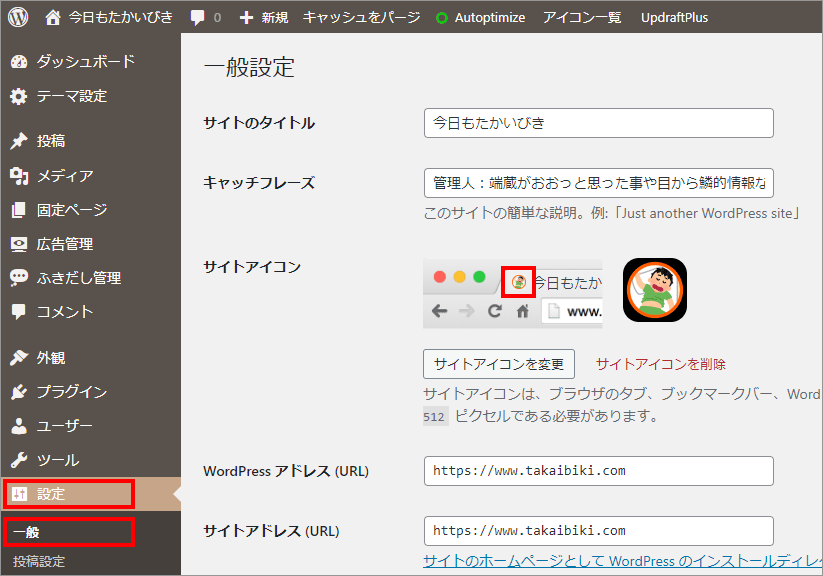
「サイトのタイトル」、「キャッチフレーズ」、「サイトアイコン」を設定できます。

ただし、ダッシュボードですでに設定してあればそれが引き継がれます。

サイトアイコンは、ブラウザのタブ、ブックマークバー、WordPress モバイルアプリ内に表示されるアイコンです。それは正方形であり、少なくとも512 × 512ピクセルである必要があります。
メニュー
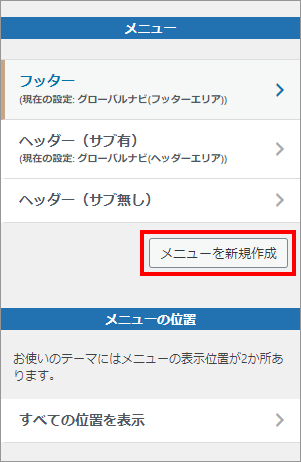
メニュー設定(グロバルナビゲーション)の設定ができます。

「メニューを新規作成」から進められ、ライブプレビューできるので分かりやすい反面、描画に時間が掛かりじれるので個人的にはここでの設定はおすすめしません。
大きな表示で編集できる下記の方法が便利です。下記の方法で作れば、ここの「メニュー」部にも反映されます。
ウィジェット
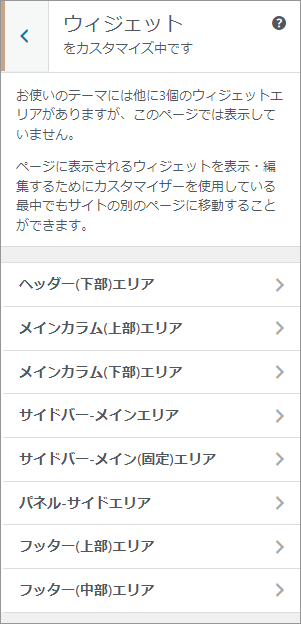
ウィジェットの設定ができます。使用しているウィジェットの数だけ下の画像の様に各エリアの名前が表示されます。
サイドバーを2つ表示させる設定にしていれば、最大11カ所ウィジェット入れ込むことができます。

ウィジェットの使い方や、ブログページのどの部分に反映されるのかは、下の記事で解説しています。
ホームページ設定
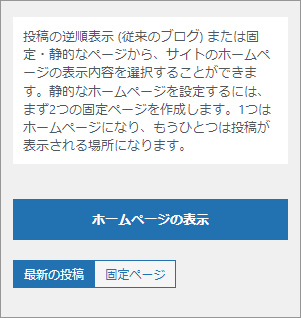
ホームページ(トップページ)の設定ができます。

- 最新の投稿・・・最新の投稿が一番上に表示されます。
- 固定ページ・・・固定ページをつくり、それをトップページに設定します。
追加CSS
サイトの外観とレイアウトをカスタマイズするには、赤枠内に独自の CSS コードを追加します。

そのほかにもCSSを追記する場所はあります。
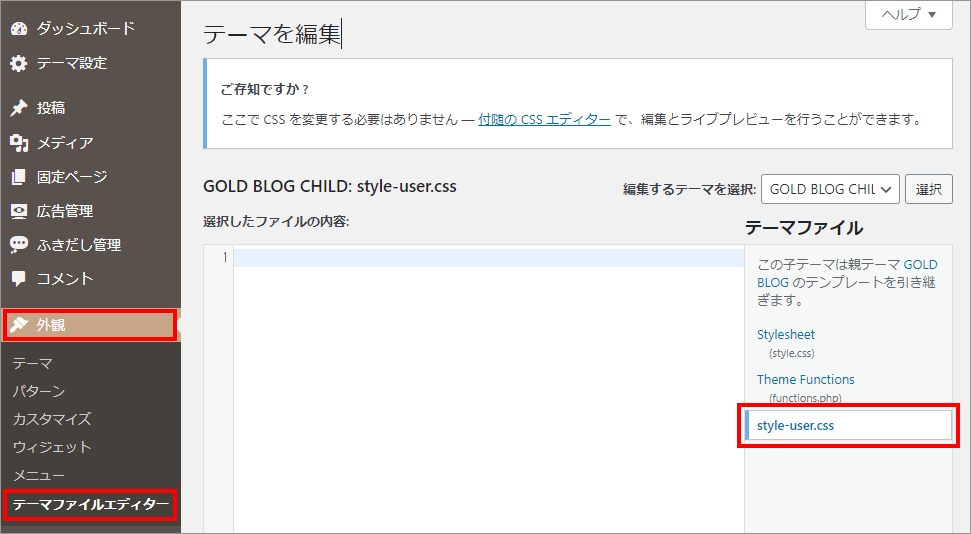
ダッシュボードの「外観」→「テーマファイルエディター」を選び、右メニュー「style-user.css」を選ぶと記述画面になります。

初めてこの画面を開くと、「WordPress ダッシュボードでテーマを直接編集しているようですが、これは推奨されていません。テーマを直接編集するとサイトが破損したり、将来の更新で変更が失われたりする可能性があります。
どうしても直接編集に進もうと決めた場合には、ファイルマネージャーを使って新しい名前でファイルのコピーを作成し、元のファイルを手放さないでください。 そのようにすれば、何かがうまく行かない場合でも、機能するバージョンのファイルを再び有効化できます。」というメッセージが出ますが、cssの記述に問題があり表示がおかしくなったら、初期状態のように全て消してしまえば元に戻ります。
以上、GOLD BLOG(ゴールドブログ)を導入したらすぐに設定すること【カスタマイザー設定】【ゴールドブログ設定】でした。
ウィジェットの設定については下の記事で解説しています。

hajizo