【検証】MacOS Big Sur 11.0.1を入れてみました
【検証】MacOSBigSur11.0.1を入れて動作……

アピアランスパネルとは、見た目に関する設定をまとめたパネルです。
この設定を使いこなせると表現の幅が一気に広がります。
本記事では、アピアランスパネル全般について詳しく解説します。

アピアランスパネルとは、見た目に関する設定をまとめたパネルです。
アピアランス(外観・見た目)は、レイヤー、グループ、オブジェクト、塗り、線に適用でき、基本構造を変更せずにオブジェクトの外観にのみ作用するプロパティです。アピアランス属性には、「塗り」、「線」、「透明度」および「効果」があります。
アピアランスは、非常に細かく設定ができる反面、アピアランス効果を積み重ねるとレイヤーパネルとアピアランスパネルの両方が複雑になります。
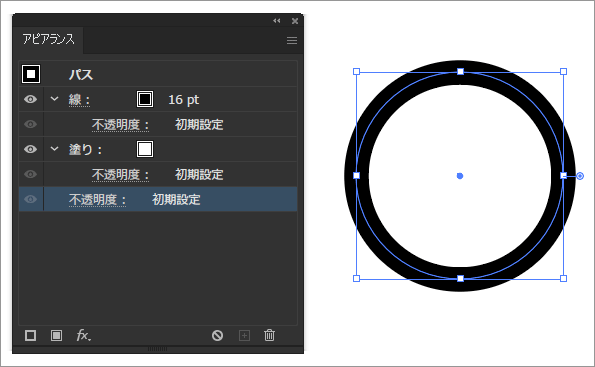
新規書類で楕円形ツールで円を書きます。初期状態なので塗りは白、線は黒になります。線は見やすく16ptにします。
アピアランスパネルでは、初期状態の「塗り」と「線」の設定が表示されます。

上で作ったオブジェクトを使います。
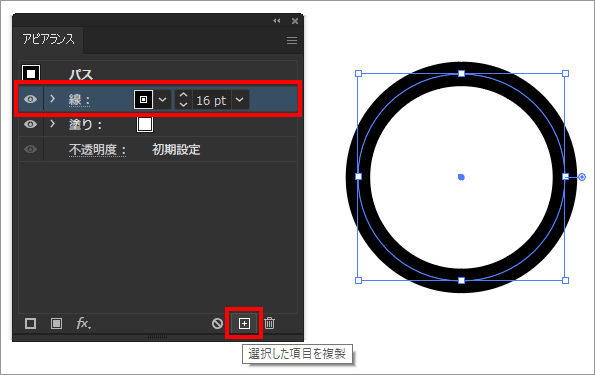
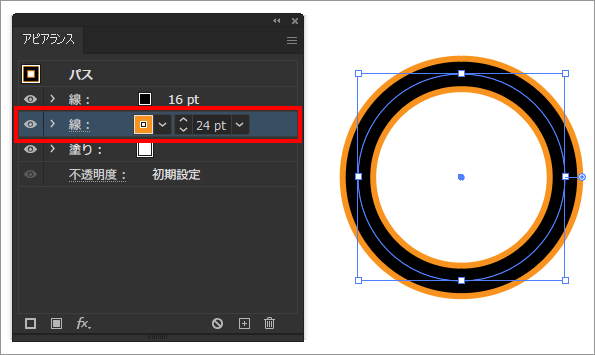
アートボード上のオブジェクトを選択し、アピアランスパネルの「線」を選択し、「選択した項目を複製」をクリックします。(「線」を「選択した項目を複製」にドラッグアンドドロップしても同じです。)

同じ線が複製されます。重なりが下の線を選択し、色を変え、太さを24ptにします。

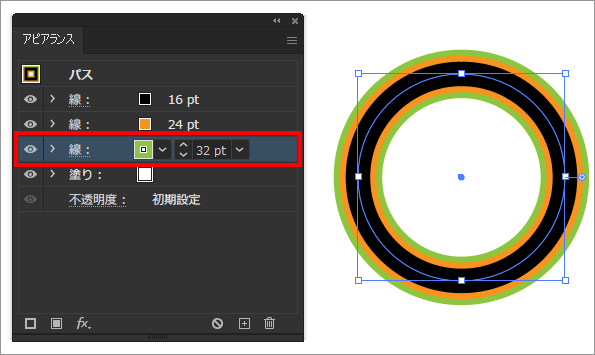
同様にもう1つ線を複製し、色を変え、太さを32ptにします。

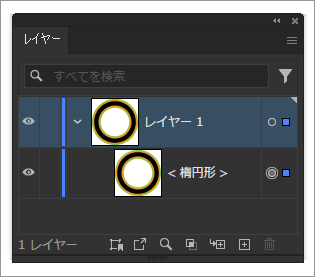
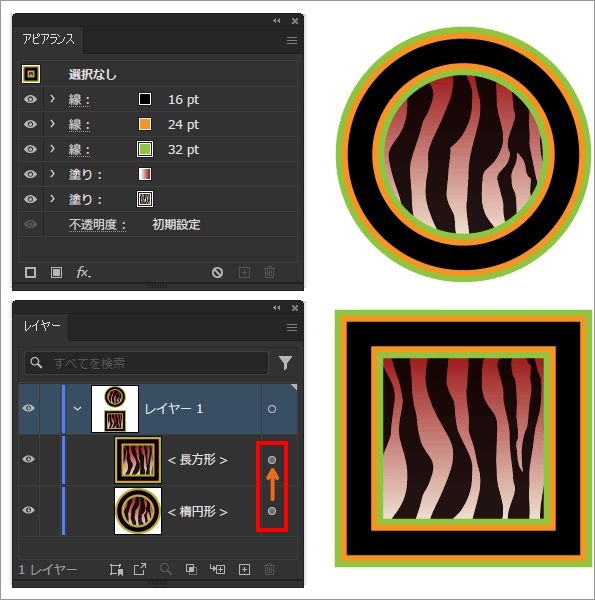
異なる3色の枠線を持った円が、同心円状にあるように見えますが、レイヤーパネルで確認するとオブジェクトは1つです。アピアランスパネルを使う事で、3つの円が重なっている様に見せることができます。

さらに、「塗り」もアピアランスパネルで操作します。
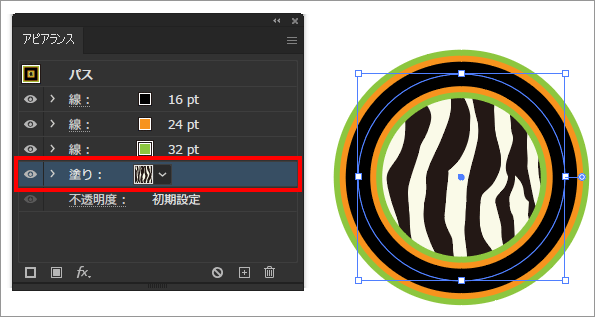
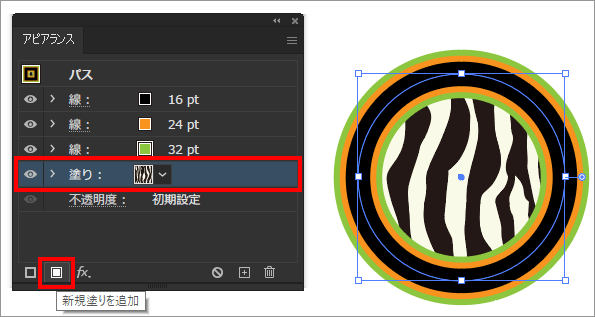
アートボード上のオブジェクトを選択し、アピアランスパネルの「塗り」を選択し、プレビューの左の「下向き矢印」をクリックし、スウォッチパネルのスウォッチライブラリから適当な「塗り」を選択します。(ここで選んだ塗りは、「パターン」→「自然」→「自然_アニマルスキン」→「シマウマ」です。)

イラストレーターに用意されている「シマウマ」のパターンが適用されました。
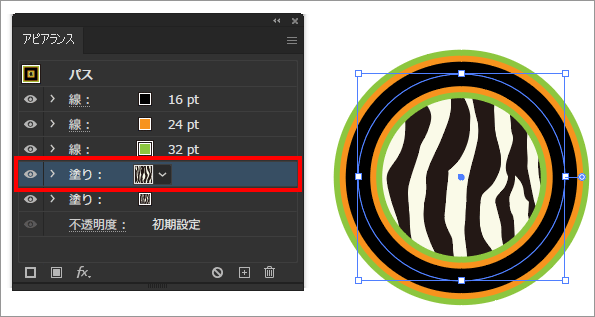
次に、アピアランスパネルの「塗り」が選択された状態で「新規塗りを追加」を選びます。

設定の同じ「塗り」が複製されました。

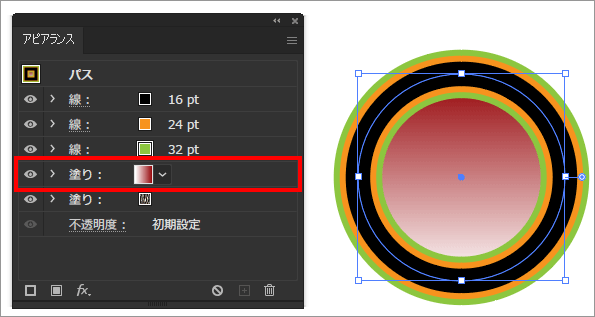
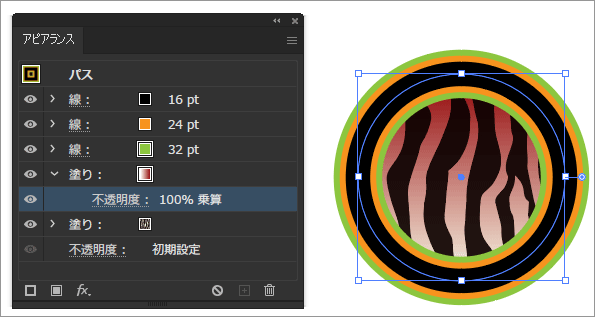
重なりが上の「塗り」を、グラデーションパネルを使い、適当なグラデーションを付けます。

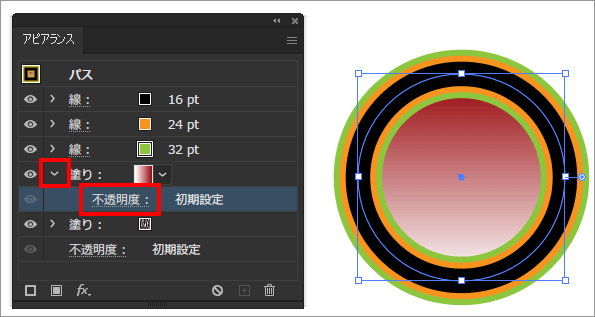
上側の「塗り」を展開し、さらに追加のアピアランスを付与します。
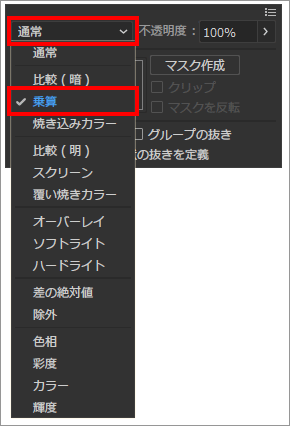
「不透明度」をクリックします。

「描画モード」を「通常」から「乗算」に変えます。

重なり合う面が乗算で表示されます。

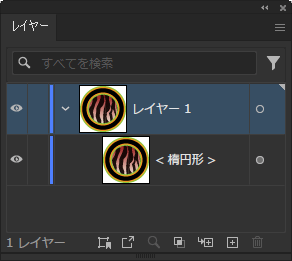
レイヤーパネルで確認するとやはりオブジェクトは1つです。アピアランスパネルを使う事で、1つのオブジェクトに様々な効果を付けられることがわかります。

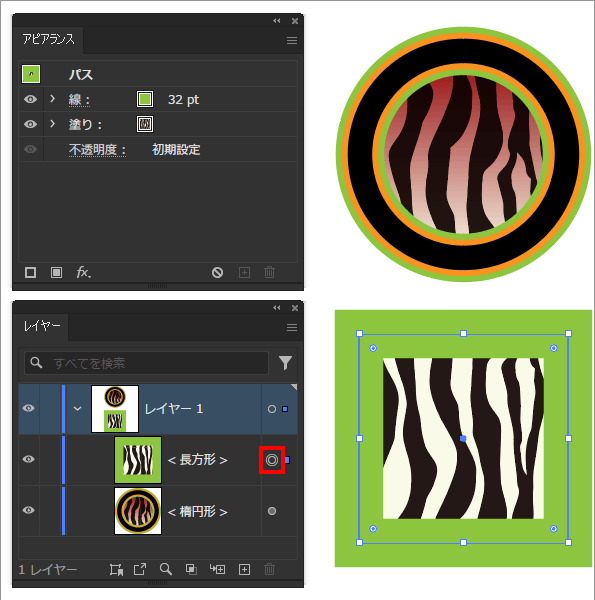
上で作ったデータを使ってアピアランスのコピーをしてみます。
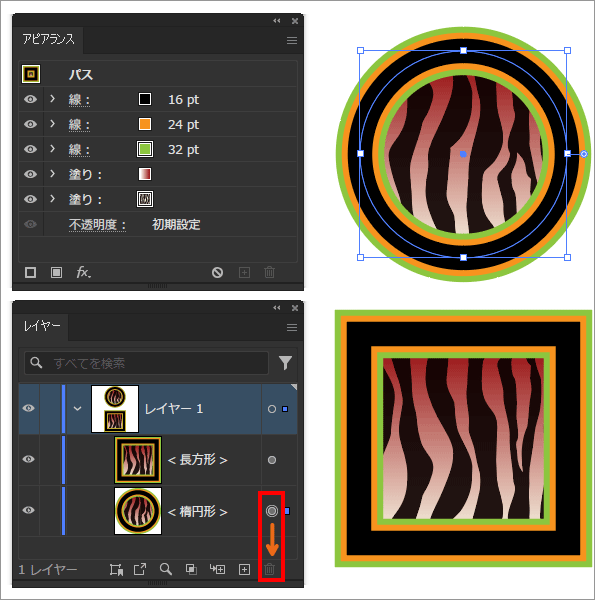
レイヤーパネルを出し、アートボード上のオブジェクトを選択します。レイヤーパネルでは、オブジェクトが選択された際の二重丸がグレーになっています。これは追加のアピアランスがあるという目印です。

コピー先のオブジェクトを作ります。
長方形ツールで四角形をつくると、直前の設定の「塗り」と「線」が適用されます。

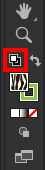
これを一旦「初期設定の塗りと線」に戻します。
オブジェクトが選択された状態で、ツールパーの「初期設定の塗りと線」を押します。

四角形の塗りと線が初期状態のものになりました。このオブジェクトに先程のアピアランスをコピーします。

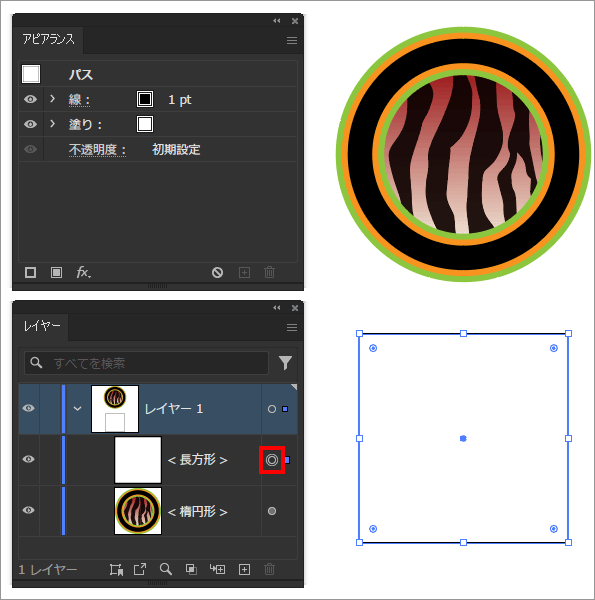
円のオブジェクトのアピアランスを、四角形のオブジェクトに複製するので、「Altキー」を押しながら丸の中のグレーをドラッグアンドドロップします。

同じアピアランスが四角形のオブジェクトにもかかりました。

アピアランスを削除するためには、アピアランスパネルで1つ1つ消していく方法もありますが、複数のアピアランスを一気に消すことも出来ます。
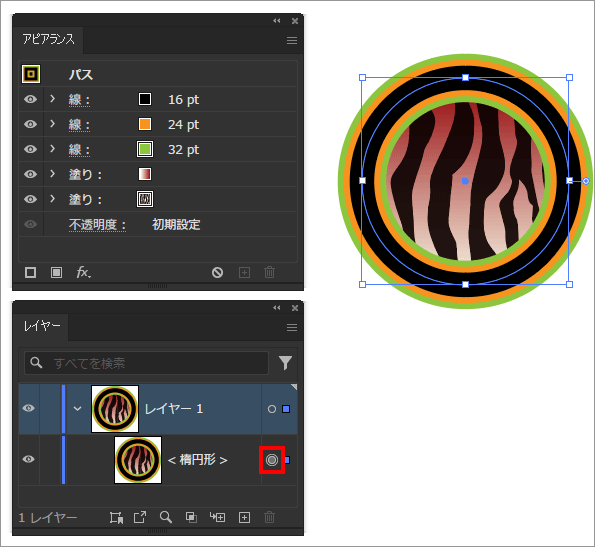
今回は円のオブジェクトのアピアランスを消してみます。
まず、アートボード上の対象オブジェクトを選択します。次に、レイヤーパネルの対象オブジェクト右の二重丸の中のグレー色をゴミ箱のドラッグアンドドロップします。

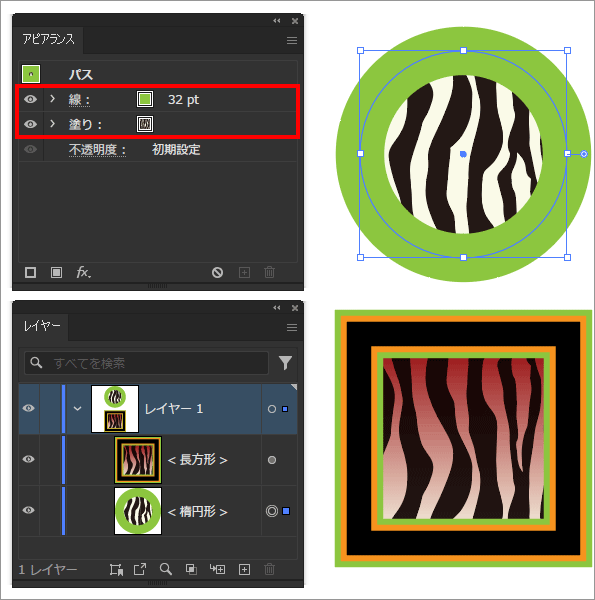
オブジェクトの見た目が変わりました。
アピアランスパネルでは「塗り」と「線」が1つずつに戻り、レイヤーパネルの丸の中のグレー表示も消えています。これで、後から作ったアピアランスは消え、初期状態のアピアランスに戻りました。(「塗り」と「線」は、重なりが1番下のものが残ります。)

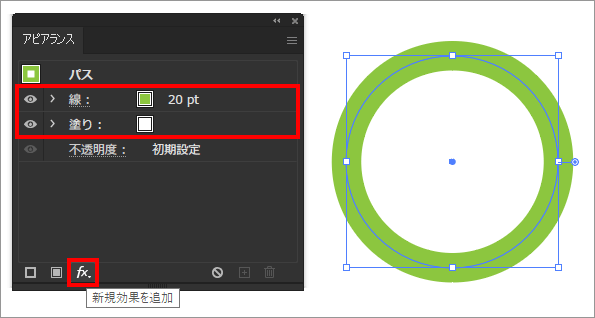
新規書類を開き、「楕円形ツール」で円をつくり、線に適当な色を付け、太さを20ptにします。

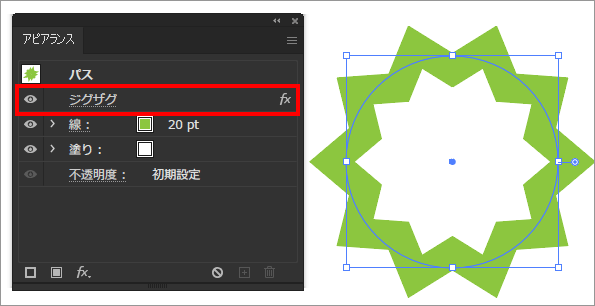
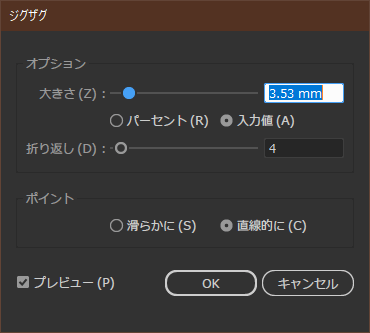
「新規効果を追加」から「パスの変形」→「ジグザグ」を選びます。「ジグザグ」設定パネルはそのままでOKを押します。
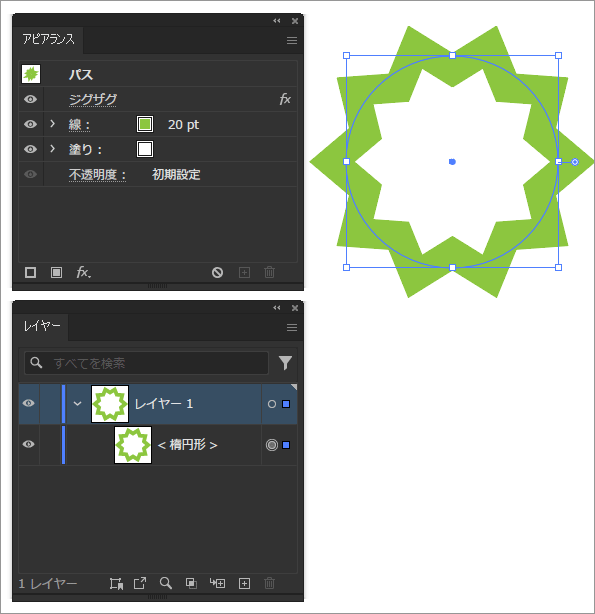
オブジェクトのパスはそのままで、見た目だけがジグザグになりました。(広告で見かける値段の後ろに敷く「爆弾マーク」はここで簡単に作れます。)
また、「ジグザグ」というアピアランス名がアピアランスパネルに追加されました。

この「ジグザグ」をダブルクリックすると、再び設定パネルが出て形状を調整できます。

このようにオブジェクトのパスをいじらずに見た目を変えられるので何かと楽ができます。
補足:アピアランスを実際のパスに変える方法
対象のオブジェクトを選択します。

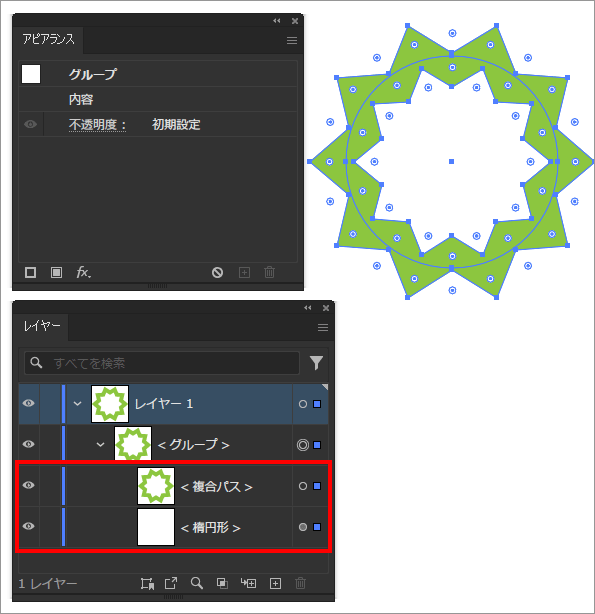
メインメニューの「オブジェクト」→「パス」→「パスのアウトライン」を選びます。
実際の形状にパスがつくられました。また、もとの円形のパスもありますがグループを解除すれば消すこともできます。複合パスになっているオブジェクトは、「パスファインダーパネル」を使って個々のオブジェクトに分けることも出来ます。

まず、JRの線路を作ります。
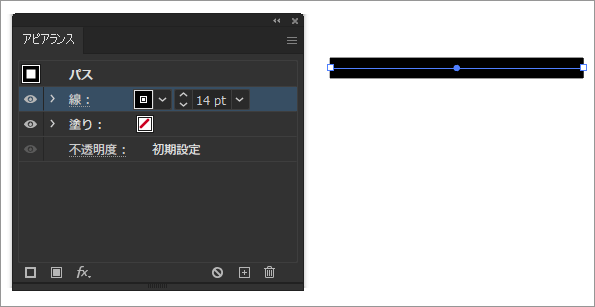
直線ツールで14ptの黒い線を引きます。

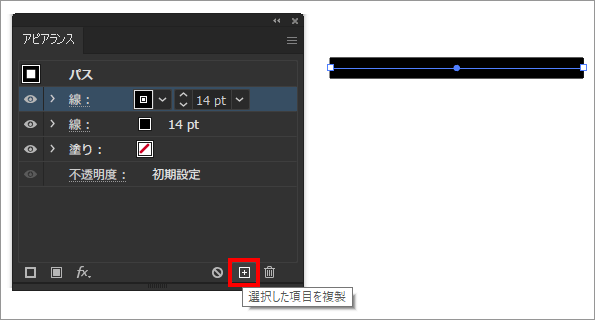
アピアランスパネルの「線」が選択された状態で、「選択した項目を複製」を押し、線を2つにします。

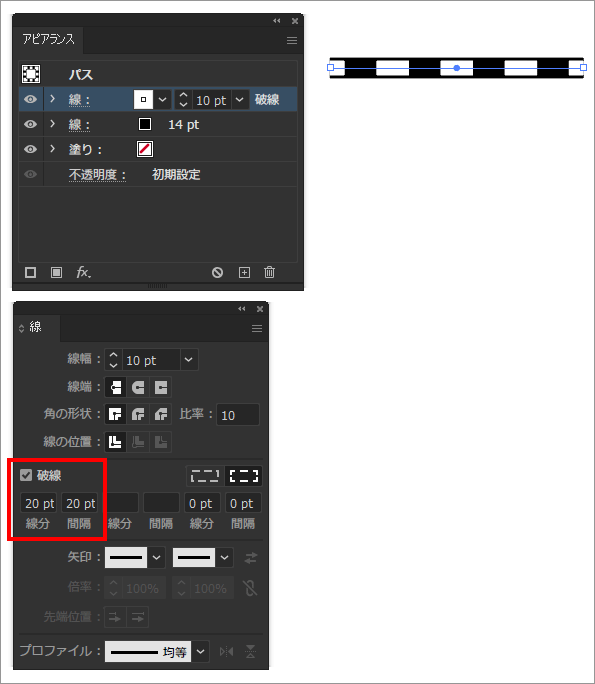
重なりが上の線を選び、色を白、太さ12ptとします。
線パネルで「破線」をチェックし、「線分」を20pt、「間隔」を20ptとします。

JRの線路ができました。
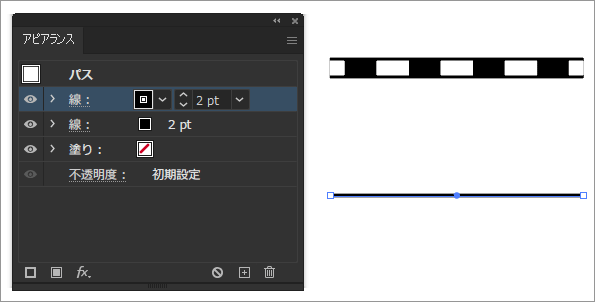
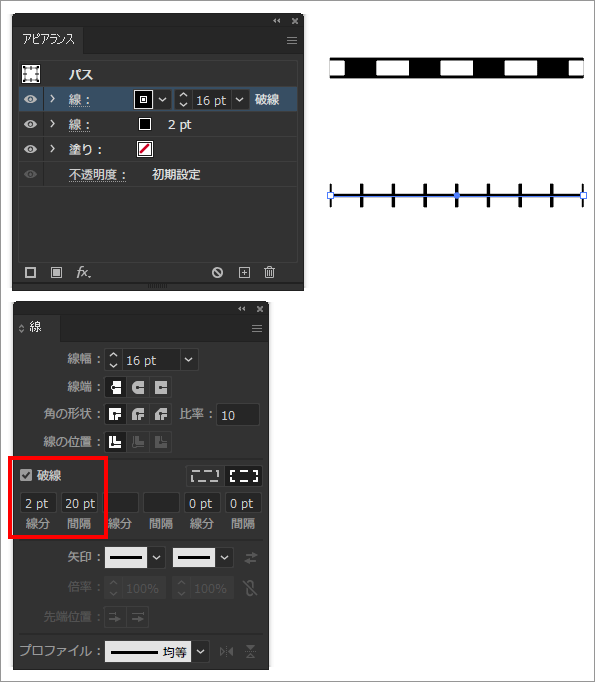
次に、私鉄の線路を作ります。
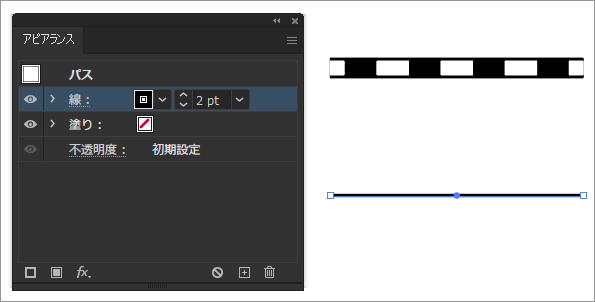
直線ツールで2ptの黒い線を引きます。

アピアランスパネルの「線」が選択された状態で、「選択した項目を複製」を押し、線を2つにします。

重なりが上の線を選び、太さ16ptとします。
線パネルで「破線」をチェックし、「線分」を2pt、「間隔」を20ptとします。

私鉄の線路ができました。
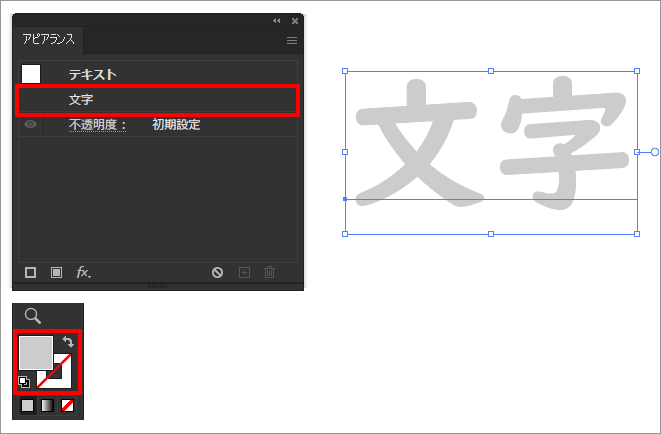
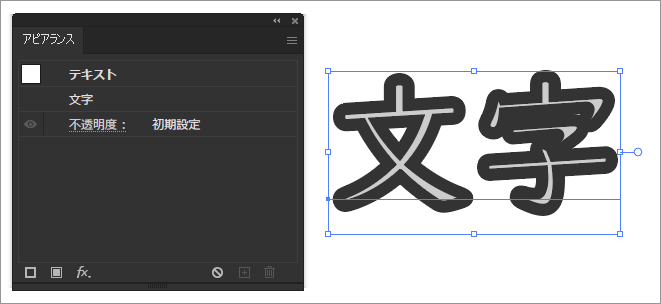
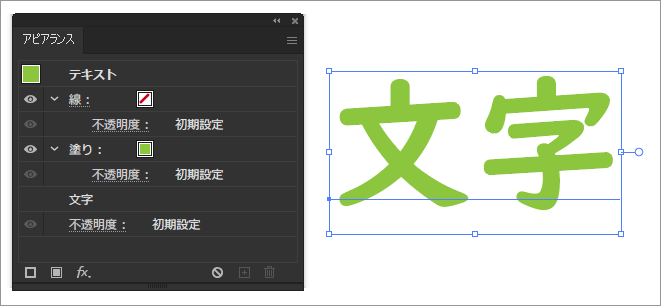
文字ツールで「文字」と打ち、太めの書体にします。
ツールバーで見ると「塗り」に色がついていますが、アピアランスパネルでは、文字の場合は「塗り」と「線」の表示が初期状態では出ません。

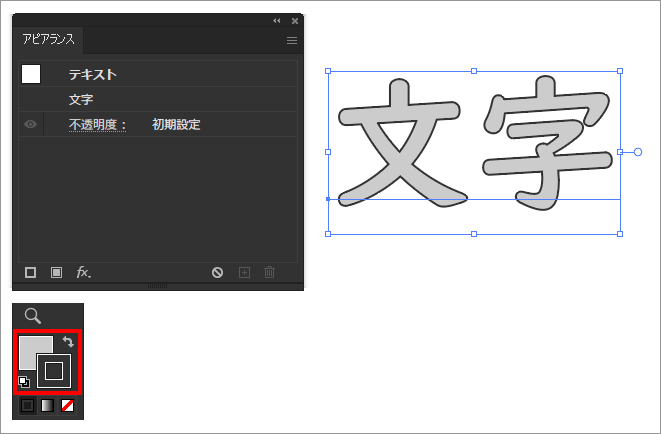
黒い縁取りを付けます。「線」を黒にします。これでより目立つようになります。

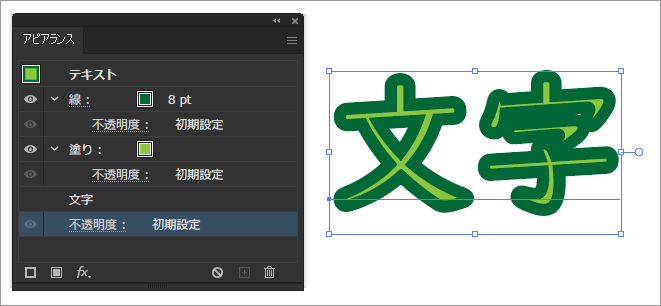
もっと目立たせたいという事で線を8ptにしてみると・・・。「線」が細ければ違和感がありませんが、太くすると書体の内部に線が侵食します。

これは、オブジェクトのパスの内側と外側に均等に太さが広がるからです。よって、「線」が「塗り」の下になればこの問題が解決します。
アピアランスパネルで「線」と「塗り」の重なりをひっくり返せればいいのですが、アピアランスパネルでの文字の扱いで知っておかなければいけない事が1つあります。それは、初期状態の文字の「塗り」と「線」は上下を替えられないという事です。
試しに上下を替えられるか試してみます。
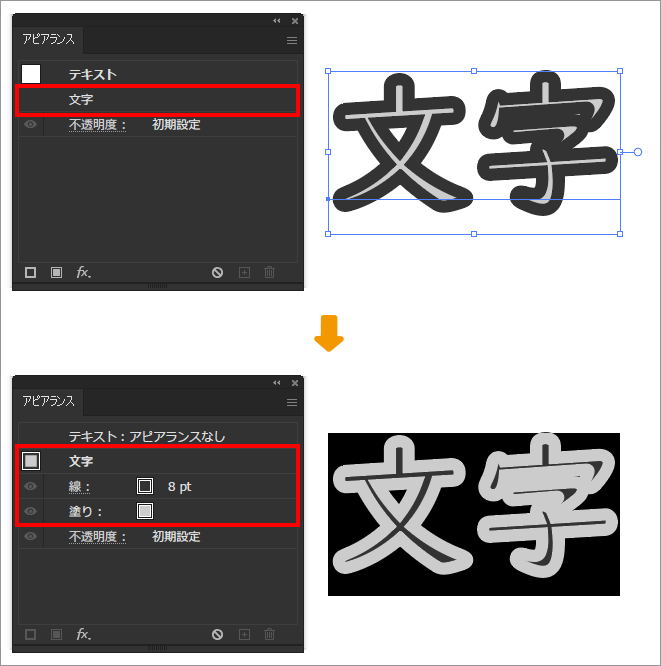
「文字」をダブルクリックすると、「塗り」と「線」が現れます。

ここで、上下を入れ替えようとしても、文字の設定ではそれができません。
そこで、解決策として初期状態の「線」と「塗り」を消し、文字属性に色設定をするのではなく、オブジェクトに対し「塗り」と「線」を追加するようにします。
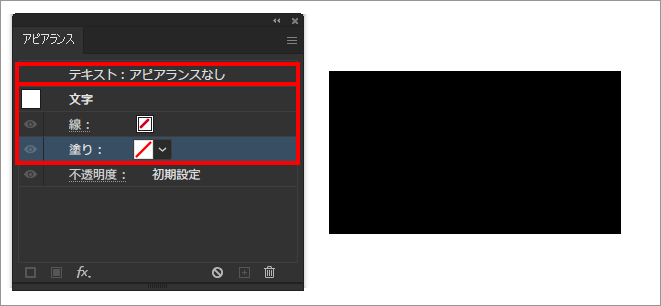
まず。「塗り」と「線」を消し、さらに、「テキスト:アピアランスなし」をクリックします。

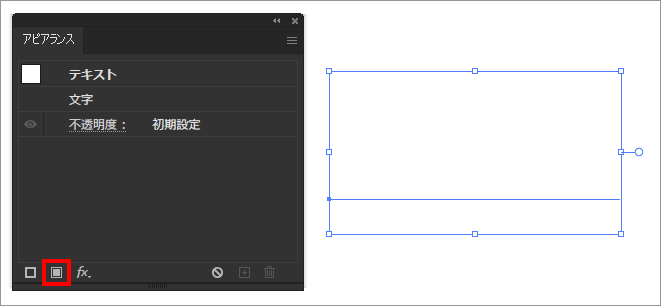
「塗り」も「線」も無くなったので、「新規塗りを追加」をクリックし、分かりやすい色をつけます。

「線」に色が無いので、適当な色と太さを設定します。


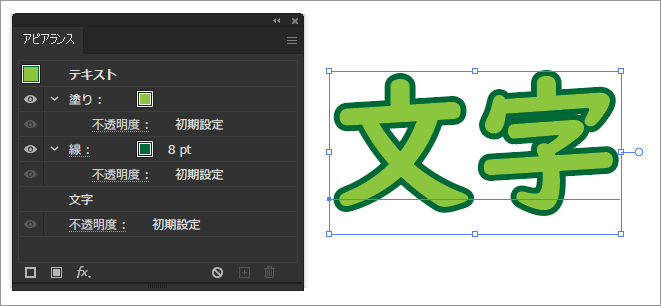
同じように線が塗りに侵食するので重なりをひっくり返します。

これで、枠線の侵食も無くなり、視認性も向上した文字ができあがりました。
以上、【Adobe Illustrator】アピアランスの使い方[アピアランスパネル全般について解説]でした。

では、おつかれさまでした~